免费实用的静态博客生成工具-静态网站和静态文件自动生成软件
写博客,首选自然是Wordpress,只需要一个PHP+MysqL的空间就可以运行Wordpress,且WP的插件和主题应有尽有,足以满足我们大多数人的需要。不过,也有人不喜欢Wordpress这种动态类型的博客,而且Wordpress这类程序还是挺消耗资源的。
而很多写博客的人仅仅放几张图片,仅需要用到JS、Html即可,于是越来赵多的人开始用静态博客了。静态博客的好处在于只需要一个支持Web访问的空间即可,很多的开源平台例如Github都免费提供空间给个人用户使用,这类静态空间就非常适合放自己的个人静态博客了。

静态博客不需要数据库,有人担心不能评论等互动,其实多数的静态博客程序已经支持各类第三方的评论,有的直接提供了免费插件和免费主题。更多的免费建站资源还有:
- 申请免费eu.org域名-老牌可长期使用的免费域名支持DNS解析
- ZeroSSL免费SSL证书申请与使用-支持自动续期和免费泛域名SSL证书
- 免费自建个人网站-Gridea+GitHub+Vercel傻瓜式搭建静态博客评论SSL多主题
PS:更新记录。
1、建站少不了要用到文件上传工具,这里有免费好用的FTP软件:免费FTP和SFTP软件整理汇总-免费的简单好用的FTP和SFTP客户端。2022.10.28
一、Hexo
网站:
- 官网:https://hexo.io/
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。本地需要安装Node.js和Git,支持一键部署到 GitHub Pages, Heroku 或其他平台。

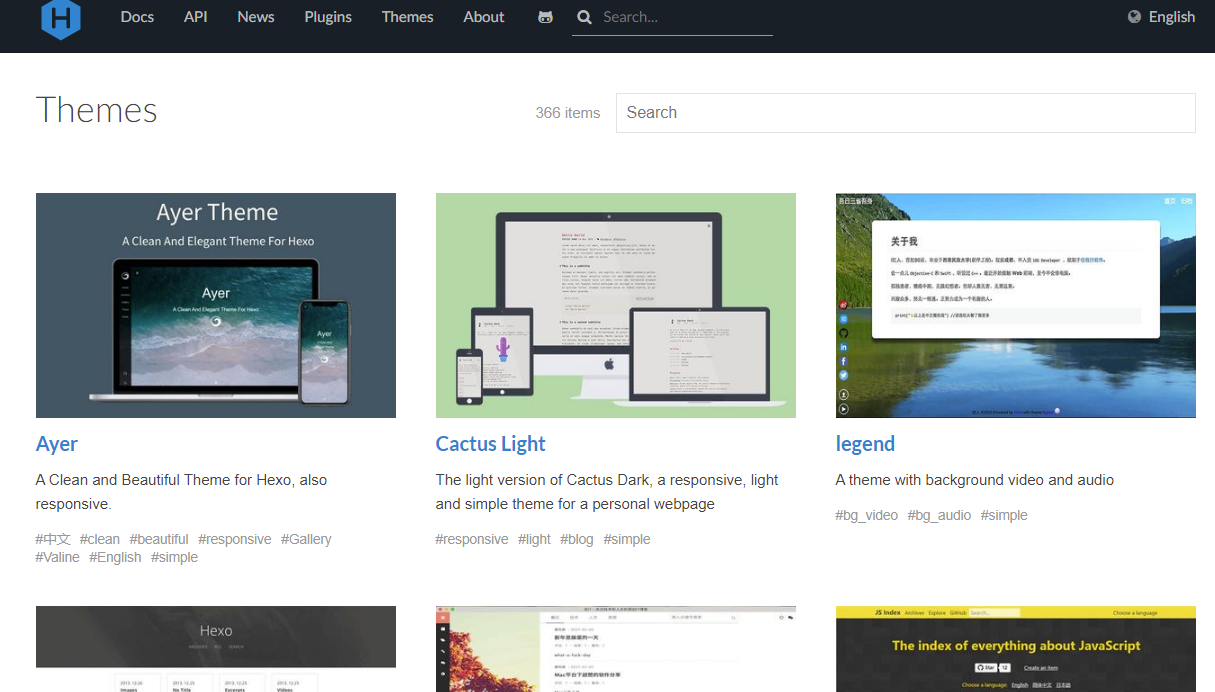
Hexo官网还提供了非常多的主题以及插件,目前来看Hexo算是一个比较成熟的静态博客和网站生成工具了。

二、Jekyll
网站:
- 官网:https://jekyllrb.com
Jekyll是一个简单的静态网站生成器,用于生成个人,项目或组织的网站。 它由GitHub联合创始人用Ruby编写,Jekyll不使用数据库 ,用户通过编写Markdown、Textile或Liquid文件, 生成一个完整的静态网站。

Jekyll同样也提供了非常多的主题与插件,你可以根据自己的需要来选择。
主题:
https://github.com/topics/jekyll-theme
jamstackthemes.dev
jekyllthemes.org
jekyllthemes.io
插件:
https://github.com/topics/jekyll-plugin
https://github.com/planetjekyll/awesome-jekyll-plugins
三、Hugo
网站:
- 官网:https://gohugo.io
- 主题:https://themes.gohugo.io
Hugo 是一个用Go 编写的静态网站生成器,2013由 Steve Francia 原创,自 v0.14 由 Bjørn Erik Pedersen 主力开发,并由全球各地的开发者和用户提交贡献。

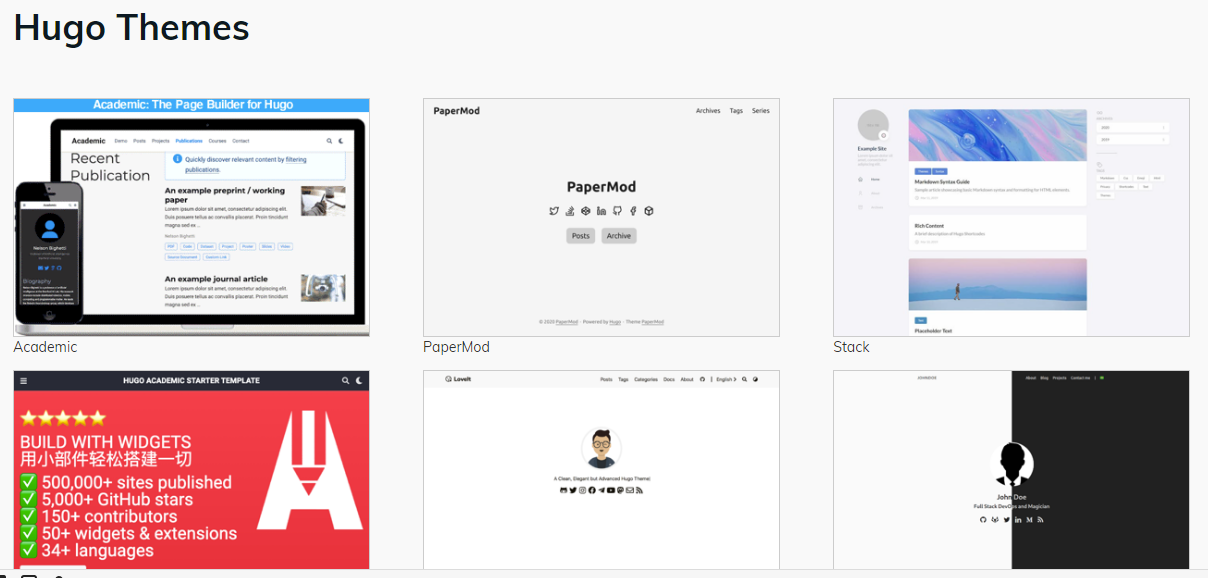
安装 Hugo 相当简单,但是需要先安装 Go 运行环境,支持一键部署Netlify,Now和GitHub Pages,同时也提供了大量的免费主题。

四、Gitbook
网站:
- 官网:https://www.gitbook.com
GitBook最初是一个简单的开源工具,旨在使开发人员快速发布git repo中的内容,使用nodejs构建的静态博客系统,可以和github集成,我们可以非常方便地进行文章的版本管理,比较适合当成笔记工具。

五、VuePress
网站:
- 官网:https://vuepress.vuejs.org
VuePress是Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,用 Vue 开发自定义主题。它的主要编辑形式是markdown,它也是支持主题和模板管理的,也就说你也可以通过主题和模板美化你的页面。

六、Docsify
网站:
- 官网:https://docsify.js.org/
Docsify 是一个静态网站构建工具,它不会把 markdown 文件转换成 html 文件,不需要启动,不需要打包,只需要一个 index.html 和一堆 markdown 文件就可以完成你的文档网站搭建,就是这么简单。

七、Gridsome
网站:
- 官网:https://gridsome.org
Gridsome基于 Vue.js 构建的 Jamstack 框架,Gridsome 利用强大的静态站点生成技术、JavaScript 和 API 来创建令人惊叹的现代 web 体验,页面加载时仅加载关键的 HTML、CSS 和 JavaScript。

八、Eleventy
网站:
- 官网:https://www.11ty.dev
Eleventy是一个非常简单的静态博客生成器,要求 Node 12 以上。

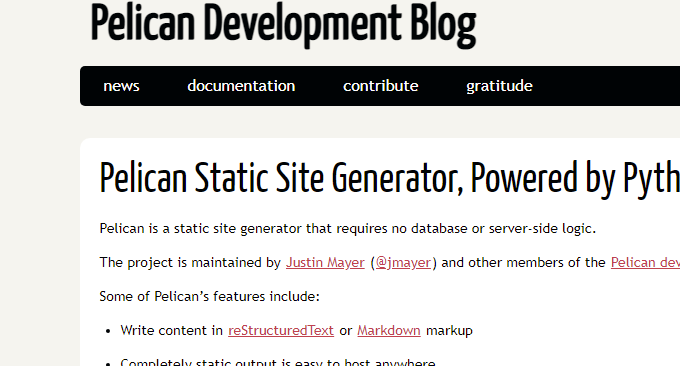
九、Pelican
网站:
- 官网:https://blog.getpelican.com
Pelican 是一个鲜为人知的静态网站生成器,它完全是关于 Python 开发的,可以使用该软件使用 Markdown 创建静态页面。该软件带有一组您可以自定义的主题,此外,Pelican 使您能够从 WordPress、RSS 和其他几个第三方来源导入数据。

十、Next.js
网站:
- 官网:https://nextjs.org
Next.js 是一个构建于Node.js 之上的开源Web 开发框架,支持基于React 的 Web 应用程序功能,例如服务端渲染和生成静态网站。它支持很多种模式,例如 BSR(Broswer Side Render)、SSG(Static Site Generation)、S#S#R(Server Side Render)等。

十一、总结
静态博客系统的优点有不少,但是缺点也很多,首当其冲的就是门槛比较高,基本上安装Node.js、Git、Go、Ruby等环境,对Windows用户来说支持并不友好。
文章出自:挖站否 https://wzfou.com/blog-gongju/,版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。
猜你喜欢
-
-
2022年10月5日 08:40
-
服务端渲染和某程序重名了就很容易被误判成比较不好的词[闭嘴]
2022年10月3日 10:07 -
Hexo 是最好了。
2022年10月1日 10:20 -
配置起来挺麻烦的。
2022年9月30日 20:21 -
用Gridea写完,然后同步到腾讯COS。。。
2022年9月30日 17:28 -
移动网络打不开你的网站
2022年9月28日 21:08 -
感谢,非常好。
2022年9月28日 19:43 -
Go应该不需要安装环境吧
2022年9月28日 19:12














Hugo不需要安装环境的, Go默认情况下编译出来的东西只依赖几乎所有系统都预装的glibc