利用WebMonitor实时监控网页变化-支持手机微信,邮箱,TG等通知提醒
第一时间获取信息,就可以第一时间掌握资源。信息时代瞬息万变,信息又错综复杂,生活这样一个信息时代里,如果第一时间获取信息就变得有点难度了。在《在线RSS阅读器收集整理汇总》一文,挖站否分享了大量的RSS阅读器,RSS之所以一直未“死”,能够帮助我们获取信息应该是重要原因之一。
利用RSS来获取信息有一定的局限性,例如信息可能存在延迟、信息量过大无法找到对自己有用的信息等,于是又有人造出了一个工具:Huginn,它是一个私人IFTTT,例如搭建任务采集触发平台,自动跟进实时提醒(用Email Slack TG QQ 微信接受推送),全文 RSS 输出等。
不过,Huginn安装和使用过程中还是略显复杂,这篇来分享一下类似于Huginn但是部署起来更简单的工具:WebMonitor。它支持邮件,pushover,微信提醒(support by server酱),Bark推送,自定义GET/POST通知, Slack 通知以及 Telegram 通知等。

更多的实用工具还有:
- 密码管理软件整理汇总-好用免费和付费的密码管理软件推荐
- Tiny Tiny RSS最新安装与使用教程-Awesome TTRSS Docker安装配置方法
- RSSHub给不支持RSS网站制作RSS订阅源-支持B站,知乎,微博,豆瓣,今日头条
一、WebMonitor安装准备
网站:
- 官网:https://github.com/LogicJake/WebMonitor
- 文档:https://www.logicjake.xyz/WebMonitor/
1.1 域名与服务器
一个域名。可选。想要长期使用WebMonitor,自然要使用域名+SSL证书了,单纯地用IP地址也可以使用WebMonitor,但是这终究不是一个长久之计,所以你先准备好一个域名,并解析到你的服务器IP 上,参考:域名服务。
一台VPS。WebMonitor推荐使用Docker安装,你需要准备一台VPS主机,现在便宜的VPS主机也非常多,参考:VPS主机排行榜单。
1.2 一键安装Docker
在VPS主机上安装Docker可以使用一键命令安装方法,命令如下:
#Docker 一键安装脚本 bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh) #Docker CE:Docker Community Edition 镜像仓库,用于下载并安装 Docker 相关软件包。 #Docker Hub:Docker Hub 镜像仓库,默认为官方提供的公共库,用于切换下载镜像时的来源仓库,又称镜像加速器。
脚本集成安装 Docker Engine与 Docker Compose,可手动选择安装版本和下载源,还可手动选择镜像加速器,支持国内外服务器环境和 ARM架构处理器环境使用。详情:Docker 和 Docker Compose 一键安装脚本 可手动选择安装版本和下载源。

二、WebMonitor安装过程
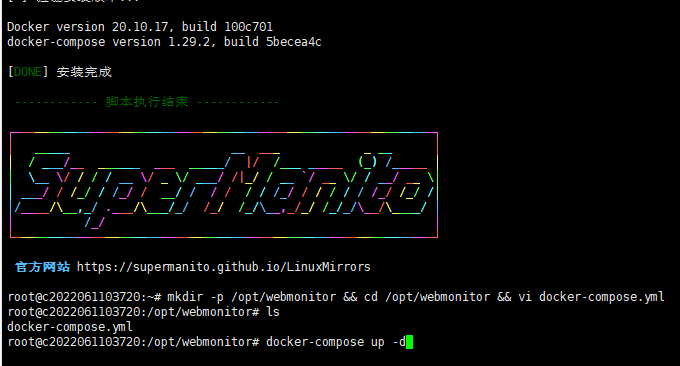
首先,进入你的VPS主机,新建一个docker-compose.yml
mkdir -p /opt/webmonitor && cd /opt/webmonitor && vi docker-compose.yml
然后将以下代码复制粘贴进去保存,记得修改密码为你自己的。
version: '3.5'
services:
webmonitor:
image: logicjake/webmonitor
container_name: webmonitor
environment:
- PORT=8000
- USERNAME=admin
- PASSWORD=wzfou.com # 设置你的管理员密码
ports:
- 8000:8000
volumes:
- ./data:/app/db
restart: unless-stopped
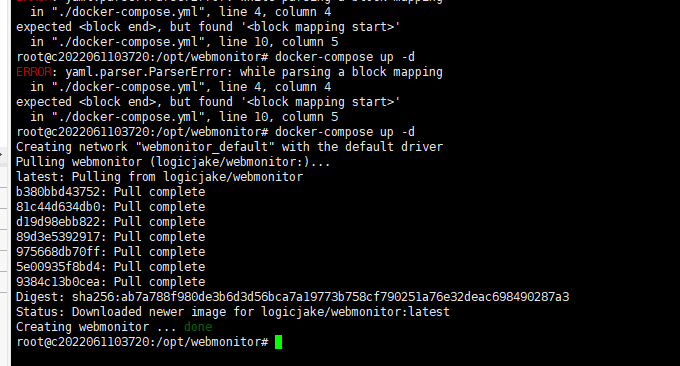
最后,使用命令开始跑起来:
docker-compose up -d


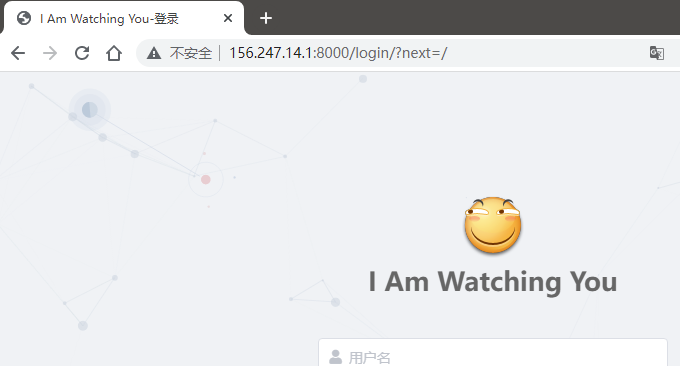
安装完成后,打开你的IP+8000端口就可以进入到WebMonitor了。

三、WebMonitor域名访问
对于Docker来说,反向绑定域名可以变得更简单:Nginx反向绑定域名管理工具-无需修改Nginx规则一键添加反向绑定域名。2022.10.20更新
对于Oneinstack或者LNMP这类的一键安装包已经配置好了Nginx,先用命令添加虚拟主机绑定好你的域名,然后打开Nginx配置文件,参考以下配置做好域名反代:(主要是前后部分复制粘贴过去,中间部分根据你自己的配置来调整。)
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name hczj.wzfou.me ;
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/hczj.wzfou.me;
ssl_certificate /usr/local/nginx/conf/ssl/hczj.wzfou.me/fullchain.cer;
ssl_certificate_key /usr/local/nginx/conf/ssl/hczj.wzfou.me/hczj.wzfou.me.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers "TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
# openssl dhparam -out /usr/local/nginx/conf/ssl/dhparam.pem 2048
ssl_dhparam /usr/local/nginx/conf/ssl/dhparam.pem;
include rewrite/other.conf;
#error_page 404 /404.html;
# Deny access to PHP files in specific directory
#location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }
include enable-php.conf;
#后半部分
location / {
proxy_set_header Host 'hczj.wzfou.me';
proxy_pass http://127.0.0.1:8000;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
#后半部分
access_log /home/wwwlogs/hczj.wzfou.me.log;
}
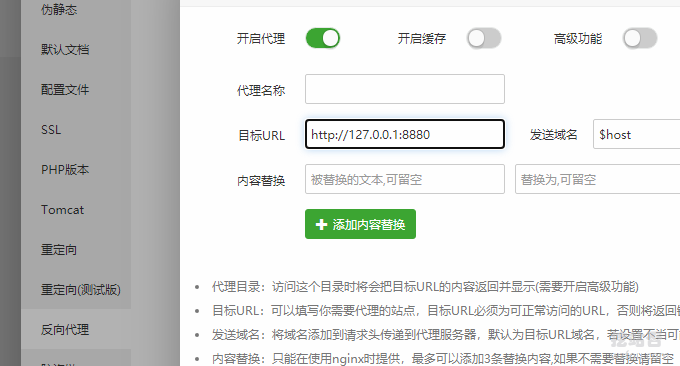
如果你用的是宝塔面板,你可以直接在后台添加网站,绑定域名。然后在网站设置中反代域名,端口要换成8000(详情请看宝塔面板教程),如下图:

打开你的域名,现在就可以看到WebMonitor成功用域名访问了。

四、WebMonitor使用教程
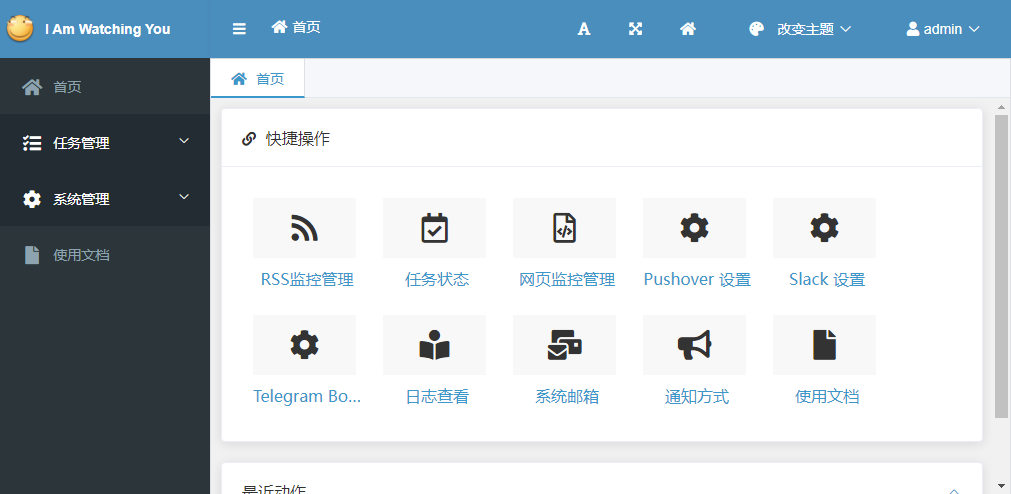
这个就是WebMonitor的后台界面。

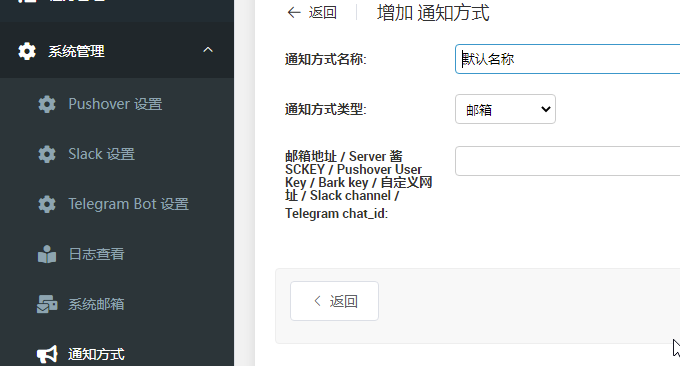
4.1 设置通知方式
WebMonitor支持邮箱、微信、TG等通知方式。

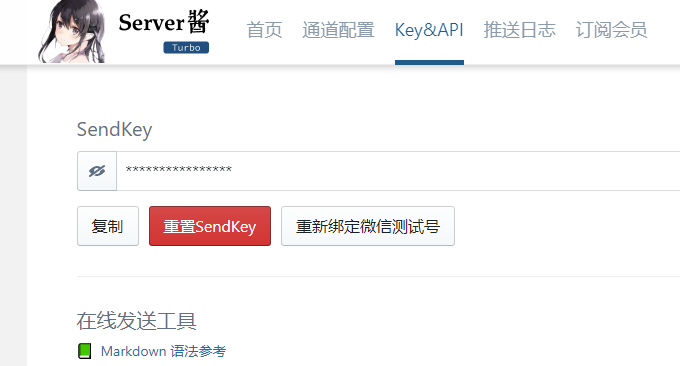
WebMonitor的微信通知是采用server酱,你只需要进入到server酱获取一个API即可。


4.2 设置TG通知方式
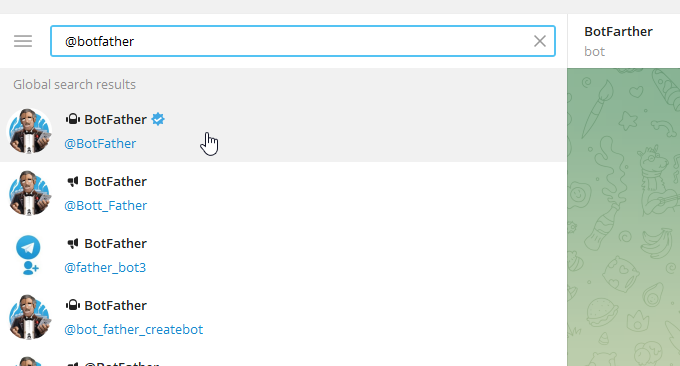
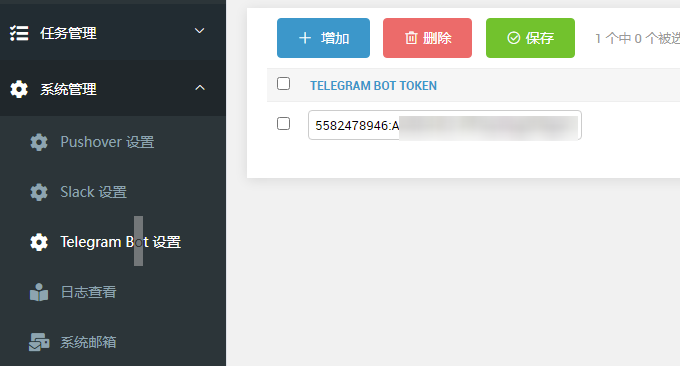
如果采用 Telegram 提醒,则必须设置“系统管理/Telegram Bot 设置”中的 Telegram Bot Token。首先关注:@botfarther

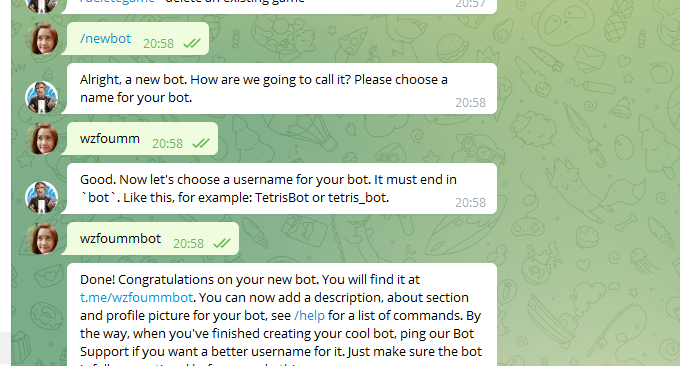
然后输入:/newbot,给你的Bot设置一个名称就可以了看到Telegram Bot Token生成了。

把这个Telegram Bot Token复制粘贴到系统管理/Telegram Bot 设置中。

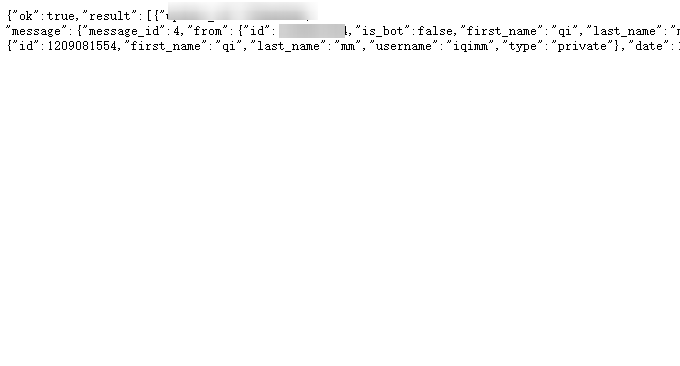
获取你的Bot ID。获取的方式是:https://api.telegram.org/bot<token>/METHOD_NAME,假设你的token是:123456:ABC-DEF1234ghIkl-zyx57W2v1u123ew11,那么打开你的浏览器访问以下链接:https://api.telegram.org/bot123456:ABC-DEF1234ghIkl-zyx57W2v1u123ew11/getUpdates
这时你会看到ID。

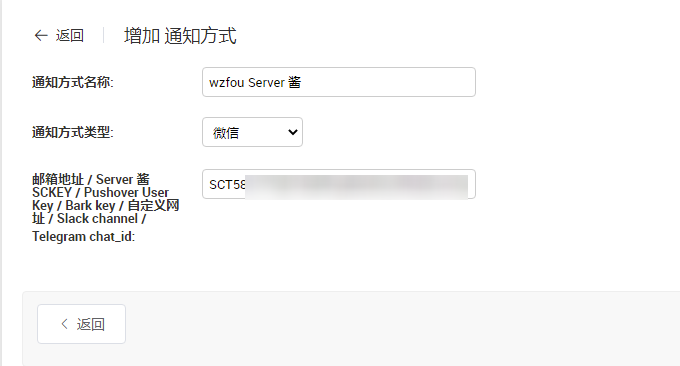
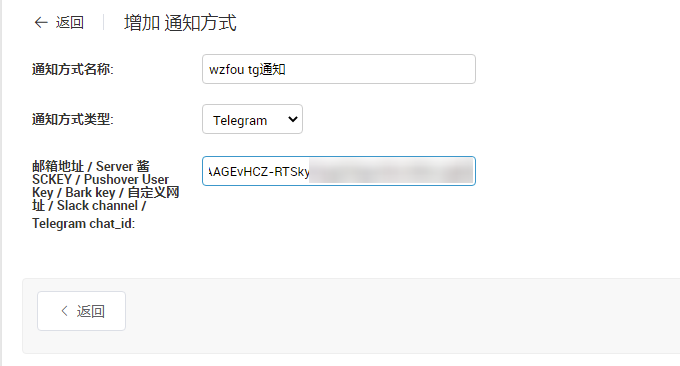
新增通知方式,复制这个ID填写到TG通知方式里。

4.3 设置网页监控
在 任务管理 > 网页监控管理 添加新任务
必须选择一种通知方式
默认抓取频率为5分钟,自行根据需要调整,单位分钟,不建议调太快,以防反爬
元素选择器类型可以选择 Xpath, Css selector 或 JsonPath。一行一个元素选择器,每一行的格式为:选择器名称{选择器内容},例如:
title{//*[@id="id3"]/h3/text()}
myurl{//*[@id="id3"]/h3/text()}Copy to clipboardErrorCopied
以下字段为系统默认保留字段,请不要使用且无法被覆盖:
url:该任务对应的监控网址
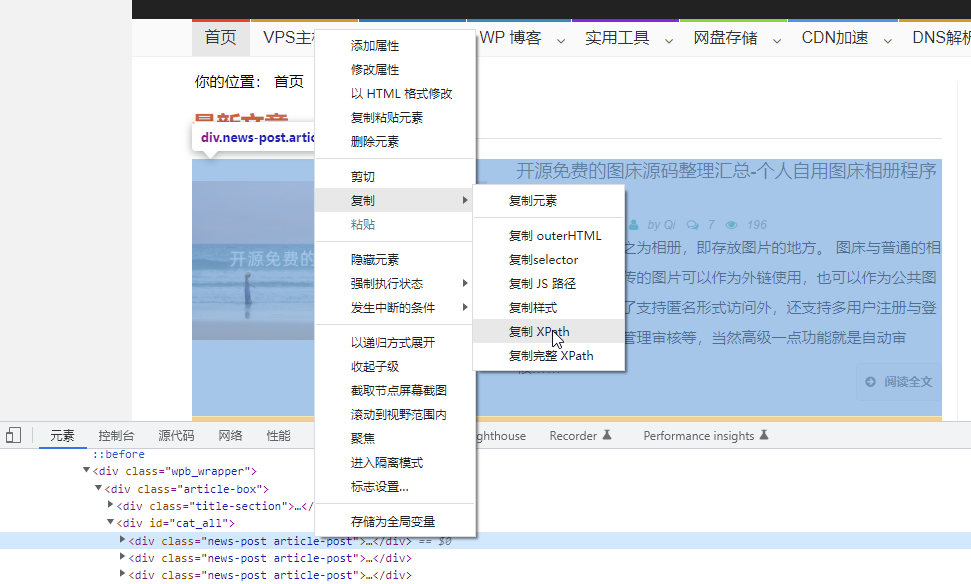
可以借助浏览器 F12 直接 copy 前两种选择器,需要注意的是,往往浏览器 copy 得到是元素,而不是文本信息,需要做以下补充:
xpath
获取元素文本信息,在浏览器得到的选择器后加
/text(),如//*[@id="id3"]/h3=>//*[@id="id3"]/h3/text()获取元素属性信息,在浏览器得到的选择器后加
/@属性名,如想获取元素href值//*[@id="id3"]/h3=>//*[@id="id3"]/h3/@href获取元素及其子元素的所有文本信息,在浏览器得到的选择器后加
/string(),如//*[@id="id3"]/h3=>//*[@id="id3"]/h3/string()
css selector
获取元素文本信息,在浏览器得到的选择器后加
::text,如div#id3 > h3=>div#id3 > h3::text获取元素属性信息,在浏览器得到的选择器后加
::attr(属性名),如想获取元素href值div#id3 > h3=>div#id3 > h3::attr(href)
JsonPath
针对返回 json 数据的接口, 可以使用 JsonPath 提取数据, 具体教程参考 https://goessner.net/articles/JsonPath/ 。在Chrome F12开发者工具中,也可以找到对应元素,然后右键该元素,选择“Copy Property Path”。
消息体模板。消息体模板可为空,如果为空,则按照元素选择器的定义顺序以制表符为间隔拼接为字符串。下面介绍消息体模板的使用方式,如果元素选择器的设置为:
title{//*[@id="id3"]/h3/text()}
myurl{//*[@id="id3"]/h3/text()}
则消息体模板可以设置为:
{title}的网址是{myurl}
如果title对应的元素选择器提取的内容为“mm”,myurl对应的元素选择器提取的内容为“wzfou.com”,则得到的消息内容为“mm是wzfou.com”。
五、WebMonitor监控实例
5.1 网页内容变动
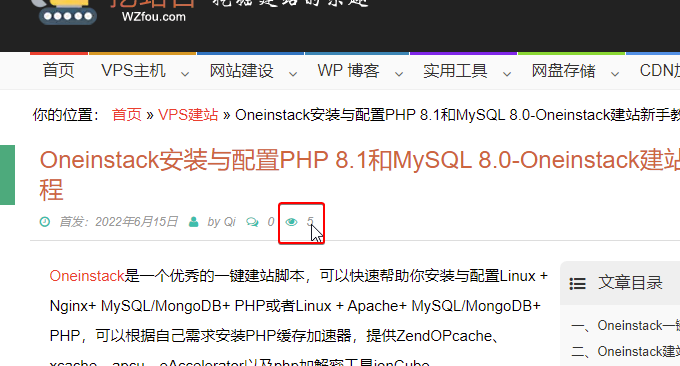
如果你想要监控某一个网页是否有最新内容更新,你可以用Chrome访问,一般来说最新的内容是放在页面最上方的部分,用Chrome复制Xpath,将该内容的元素复制出来。

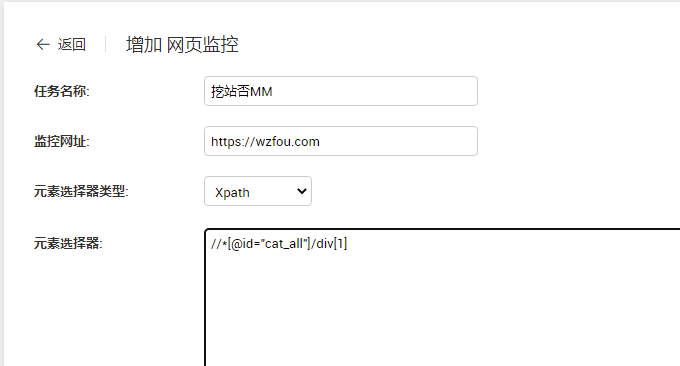
新建网页监控,填入刚刚复制的Xpath,同时根据你自己的需要加上text()、@href、string()等参数,说明见上方。

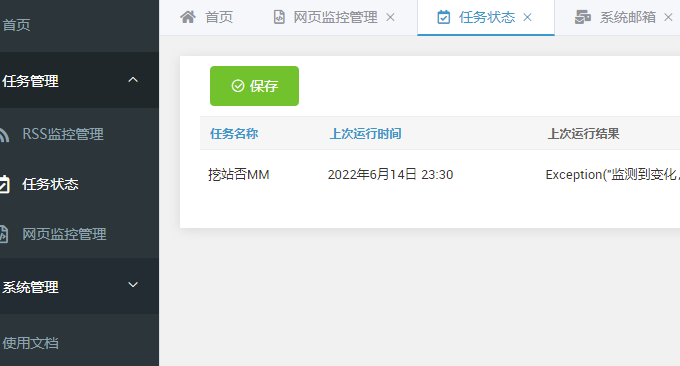
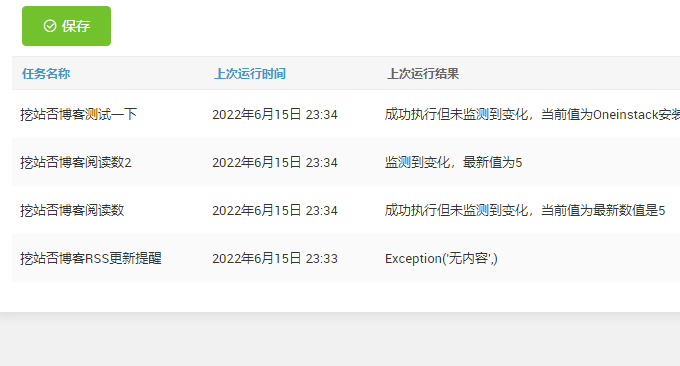
保存后,你就可以在任务状态中看到运行结果了。

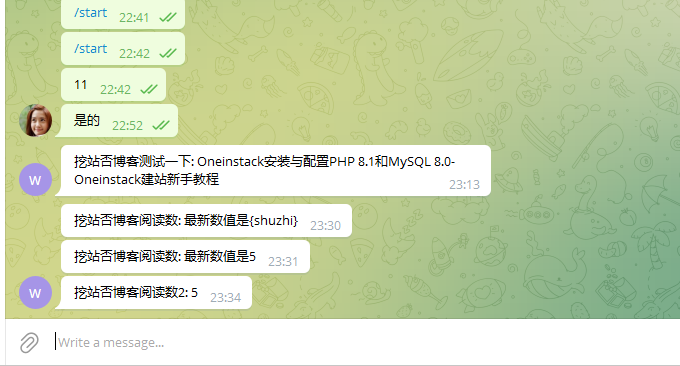
如果你选择的微信通知,这时你的微信就会收到WebMonitor发来的网页内容变动通知了。

5.2 监控数值变化
WebMonitor可以监控网页中某一个数值的变化。

数值的变化可以结合正则规则和监控规则来实现更加灵活通知。

正则表达式
如果获取到的文本信息有冗余,可以采用正则进一步筛选,如价格:1390使用正则([1-9]\d*)提取到纯数字1390
监控规则
默认不填则文本发生变化就发通知,多规则请以’;’分开。存在规则的情况下,如果文本发生变化,从前往后检查规则,若符合其中一项规则就发通知。如下:
规则格式:-规则 参数 支持以下规则: -without 如:文本发生变化且文本内容不包含上架 -without 上架 -contain 如:文本发生变化且文本内容包含上架 -contain 上架 -increase 如:文本发生变化且相较于旧值,数值增长超过3 如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错 -increase 3 -decrease 如:文本发生变化且相较于旧值,数值减少超过3 如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错 -decrease 3 -equal 如:文本发生变化且等于某个值,数值等于3 如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错 -equal 3 -less 如:文本发生变化且小于某个值,数值小于3 如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错 -less 3 -more 如:文本发生变化且大于某个值,数值大于3 如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错 -more 3
选择使用TG通知方式适合大量频繁的变动通知。

六、总结
WebMonitor部署简单,结合监控规则,你可以实现更加灵活的网页信息变动提醒,不过局限就在于个人使用,适合个人打造信息获取平台。
文章出自:挖站否 https://wzfou.com/webmonitor/, 版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。















是否有些網站它檢測不到內容