Gcore 免费CDN加速服务使用-多节点 免费SSL证书 静态动态加速
国外的CDN加速服务,除了CloudFlare还有Fastly、StackPath、CloudFront等,之前在文章国外十大CDN加速服务中有分享过,但是免费的CDN似乎也就剩下CloudFlare了,不过CloudFlare不少的CDN节点已经不行了,解决的办法就是:CloudFlare自定义IP地址-优选本地高速IP地址。
今天要分享的Gcore 免费CDN加速服务,其实早在几年前有分享过:G-Core Labs免费CDN加速-日本韩国香港美国等全球加速免费100GB,这几年Gcore的CDN加速服务又有了不少的提升,免费版CDN加速服务套餐包括: 每月1T流量 、每月10亿次请求 、官方标准140+节点加速 、L3,L4 防护,基础WAF 等。

更多的CDN加速服务还有:
- 国外十大CDN加速服务-适合网站全球CDN加速,防DDos攻击,企业个人建站使用
- 腾讯云COS作为图片等静态文件CDN加速方法-自动镜像无缝切换全球加速
- 最新CloudFlare免费CNAME和IP接入教程-无需修改NS直接接入CloudFlare
一、Gcore 免费CDN开通
网站:
- https://cdn.gcore.com/
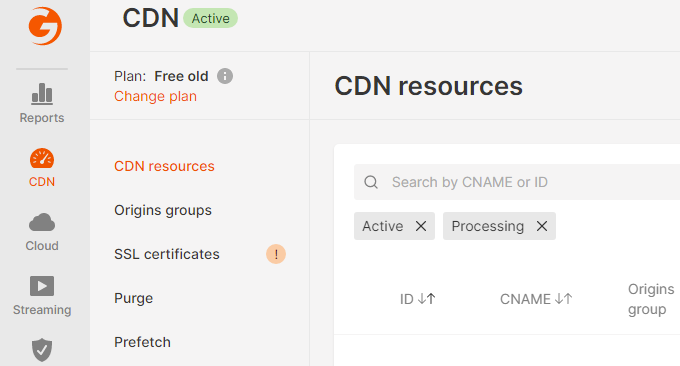
进入到Gcore,选择CDN加速。

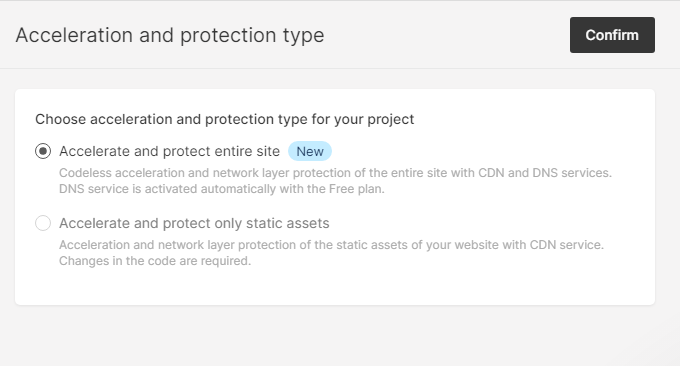
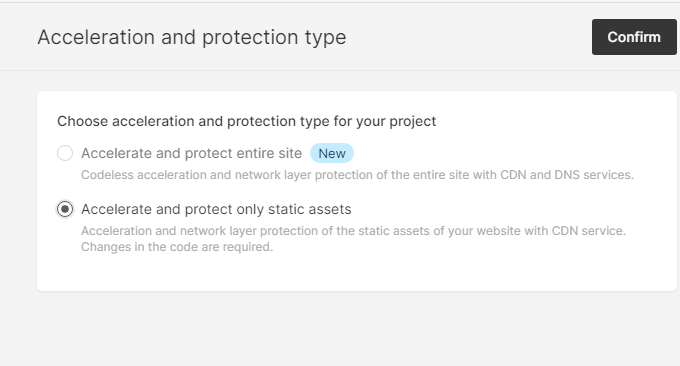
然后是选择CDN加速方式,第一个全站加速,这里会要求修改NS服务器;第二个静态文件加速,这里会要求修改CNAME记录。

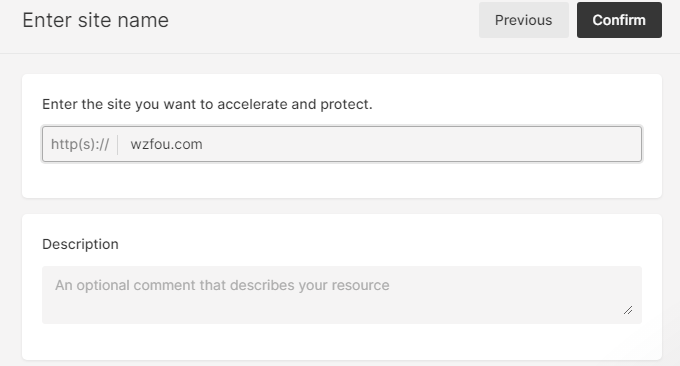
全站加速。首先是添加你的加速域名。

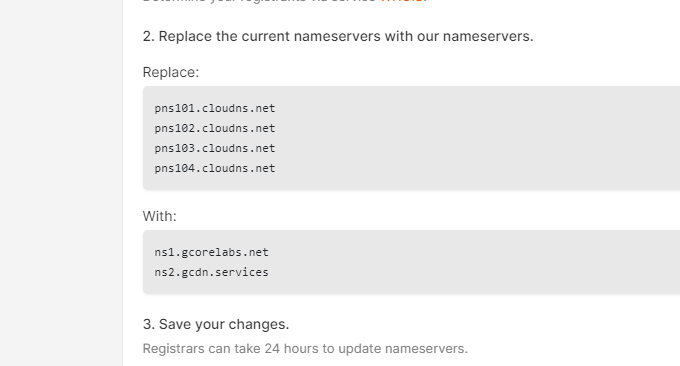
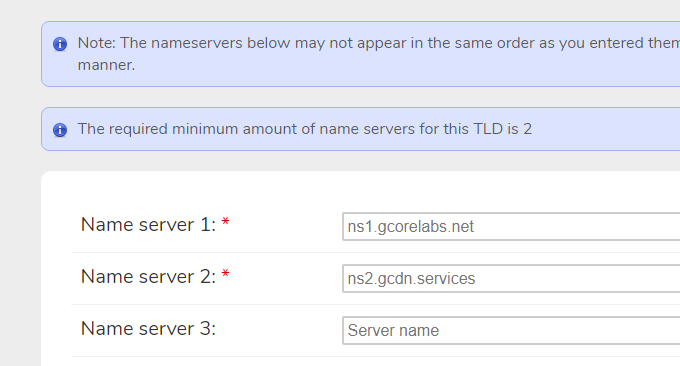
然后Gcore会给你NS记录。

到你的域名注册商那里修改NS记录。

静态文件加速。选择静态文件加速。

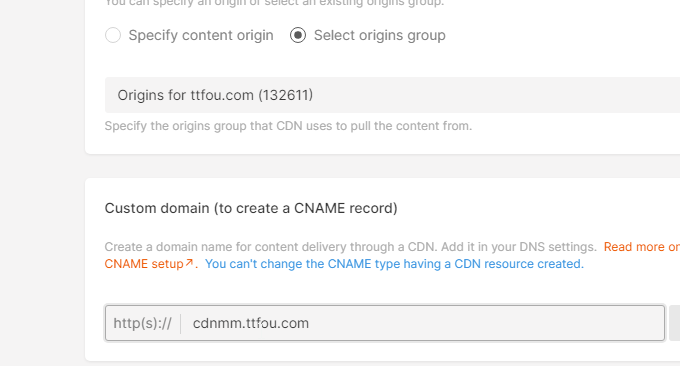
输入你的静态文件加速网站,然后填写一个自定义域名。

最后,Gcore会给你一个CNAME记录,你只需要将域名解析到这个CNAME记录即可。

二、Gcore 免费CDN设置
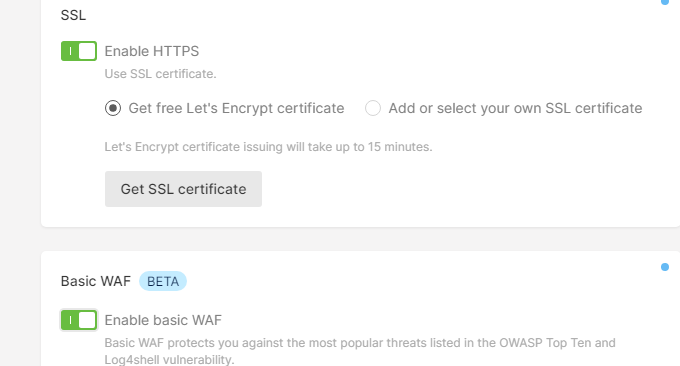
2.1 SSL证书
Gcore可以直接申请Let’s Encrypt免费SSL证书,或者是添加自己的SSL证书。

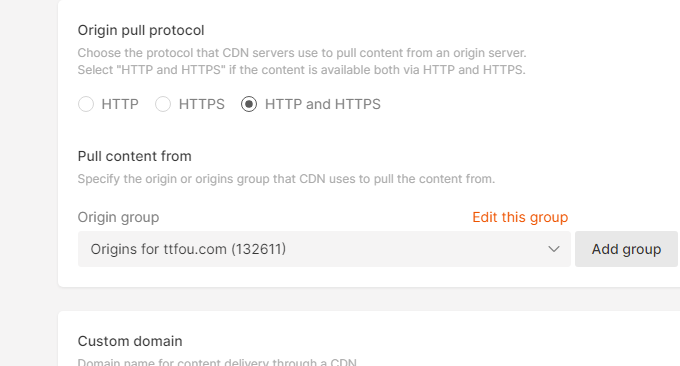
如果你发现网站访问有证书问题,你可以设置连接源站使用Http或者Https方式。

2.2 缓存方式
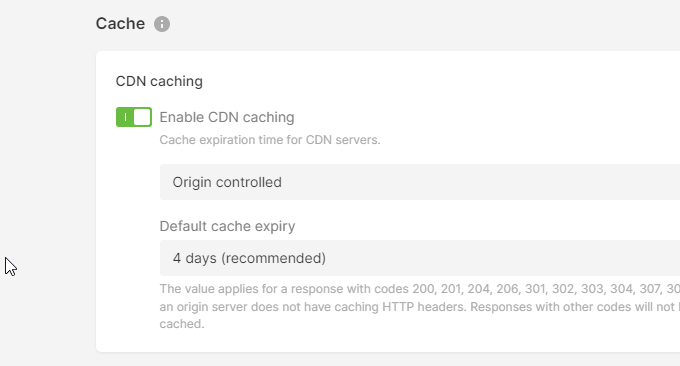
Gcore支持设置缓存有效期、浏览器缓存等。

2.3 压缩加速
Gcore支持开启压缩。

2.4 访问限制
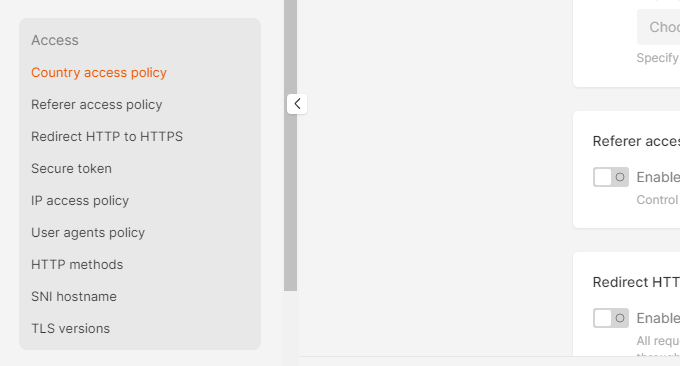
Gcore支持多种方式的限制用户访问,例如IP、地址位置、浏览器等。

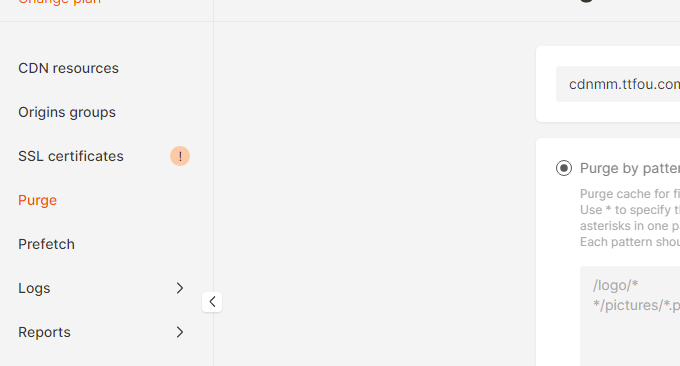
三、Gcore CDN缓存管理
3.1 刷新缓存
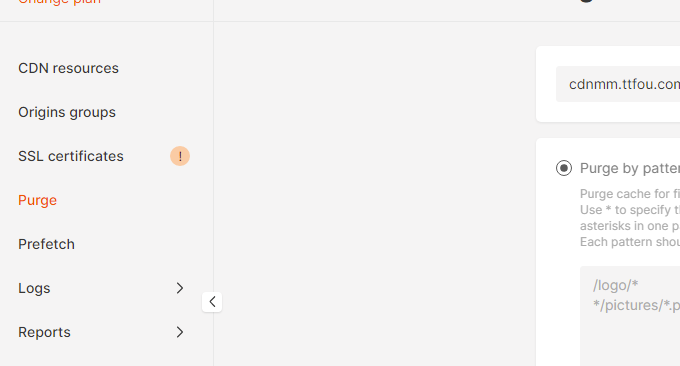
Gcore可以刷新整站缓存或者某一个页面缓存。


3.2 预加载
Gcore可以提前对网站进行预加载。

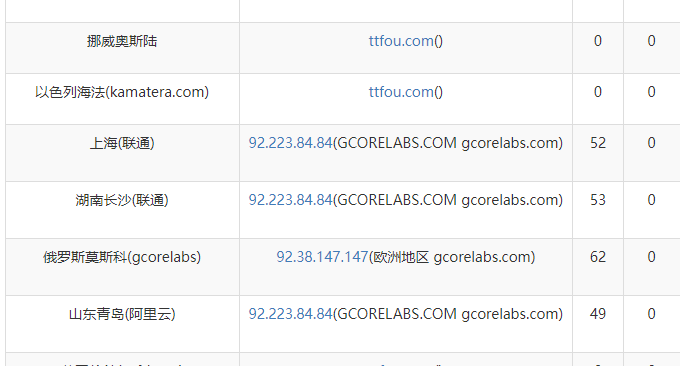
四、Gcore CDN加速效果
Gcore CDN加速的节点如下图,可以看出来有亚太、欧美等CDN节点。

五、总结
Gcore CDN加速提供免费的全球节点CDN加速,效果不能说有多好但是可以作为Cloudflare的备选项。
文章出自:挖站否 https://wzfou.com/gcore-cdn/,版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。















现在需要支付8.26CNY