百度云存储BOS和百度云CDN使用体验-自动镜像存储和送加速域名
之前一直在用又拍云的CDN加速,除了感觉又拍云的价格比七牛云CDN贵一些外,其它的如CDN管理与控制功能都觉得非常不错,而且又拍云也在不断地将新技术,例如TLS 1.3、Https 2等加入到了CDN中,可以说是国内专业做CDN这一块算是不错的。
不过,非常可惜的是由于从Chrome 70 开始已经不信任 Symantec 证书了(当然其它的浏览器如Firefox等也会跟着做),又拍云给的二级加速域名使用的SSL证书当前已经无法在Chrome最新的开发版使用了,好友Zxilly也提醒了我,让我注意到了这个问题。
咨询了又拍云客服说会尽快更新二级域名SSL证书,但是考虑到用户体验,在又拍云CDN没有更换SSL证书之前还是将它替换为百度云CDN和百度云BOS。百度BOS云存储+百度云CDN使用起来与又拍云CDN已经差不多了,有一键自动镜像功能,同时也支持Https 2。
原来使用又拍云CDN的网站可以无缝切换到百度云CDN上,实际图片、JS、CSS等静态文件加速。从我个人的使用体验来看,又拍云相对于百度云CDN来说收费的价格更高,因为又拍云除了要收流量带宽费,还要收请求费,而且海外的请求费还更贵。
本篇文章就来分享一下百度云存储BOS+百度云CDN实现网站静态文件一键镜像和CDN加速的方法,更多的CDN加速方法请参考:
- 七牛云CDN镜像存储加快图片/CSS/JS文件访问速度-可申请免费SSL
- 又拍云CDN加速申请使用教程-一键镜像,静态动态CDN和免费SSL
- 十个你可能不知道的CloudFlare免费CDN加速技巧-SSL\DDOS\Cache
PS:2018年12月28日更新,需要更强大的CC和DDos防护可以使用CF,相关的教程:CloudFlare免费CDN加速-CloudFlare加速,DNS解析,SSL证书和防DDoS攻击。
一、百度云存储BOS使用
网站:
- https://cloud.baidu.com/
1.1 启用百度云存储BOS
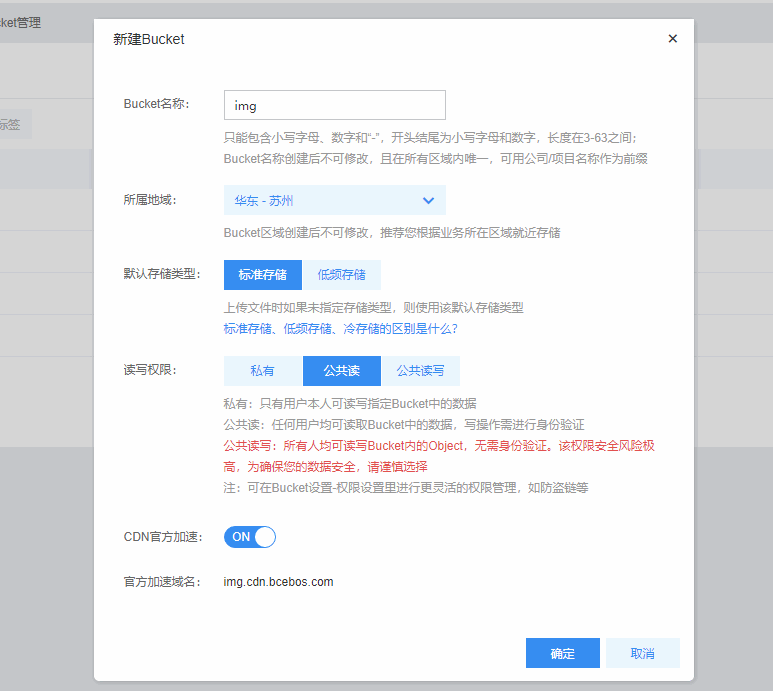
进入到百度云管理平台,点击“新建Bucket”,然后选择存储区域,目前有苏州、广州、北京和香港四个存储区域可供选择。(点击放大)
如果你是用来存放私人数据的话,可以选择“私有”,用作网站静态文件外链的话可以选择“公共读”,相关的说明如下:
私有:只有用户本人可读写指定Bucket中的数据
公共读:任何用户均可读取Bucket中的数据,写操作需进行身份验证
公共读写:所有人均可读写Bucket内的Object,无需身份验证。该权限安全风险极高,为确保您的数据安全,请谨慎选择
注:可在Bucket设置-权限设置里进行更灵活的权限管理,如防盗链等
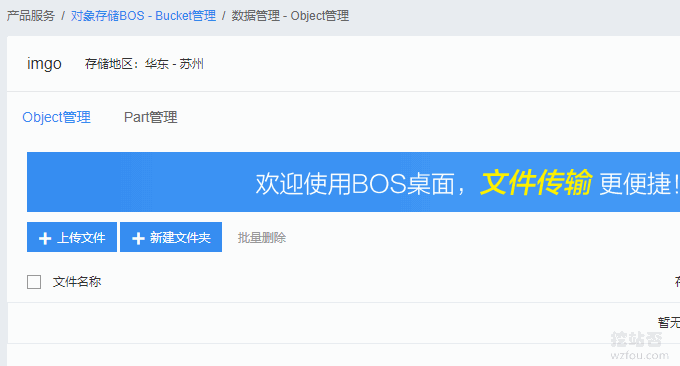
1.2 百度BOS上传管理文件
百度BOS管理面板可以直接上传、删除存储文件。
直接拖放文件到网页中即可,最大支持上传5GB的文件。
百度云BOS还提供了一个BOS桌面客户端,你可以下载该软件。
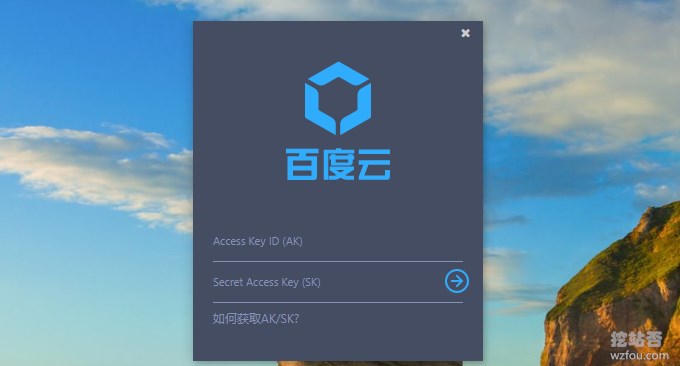
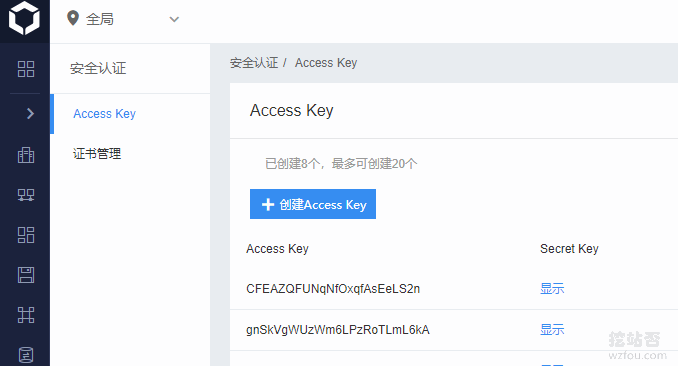
然后使用百度云的API登录到BOS桌面客户端。
这是百度BOS桌面客户端的界面,上传和管理文件都挺方便的,还可以同步文件。
二、百度BOS自动镜像存储
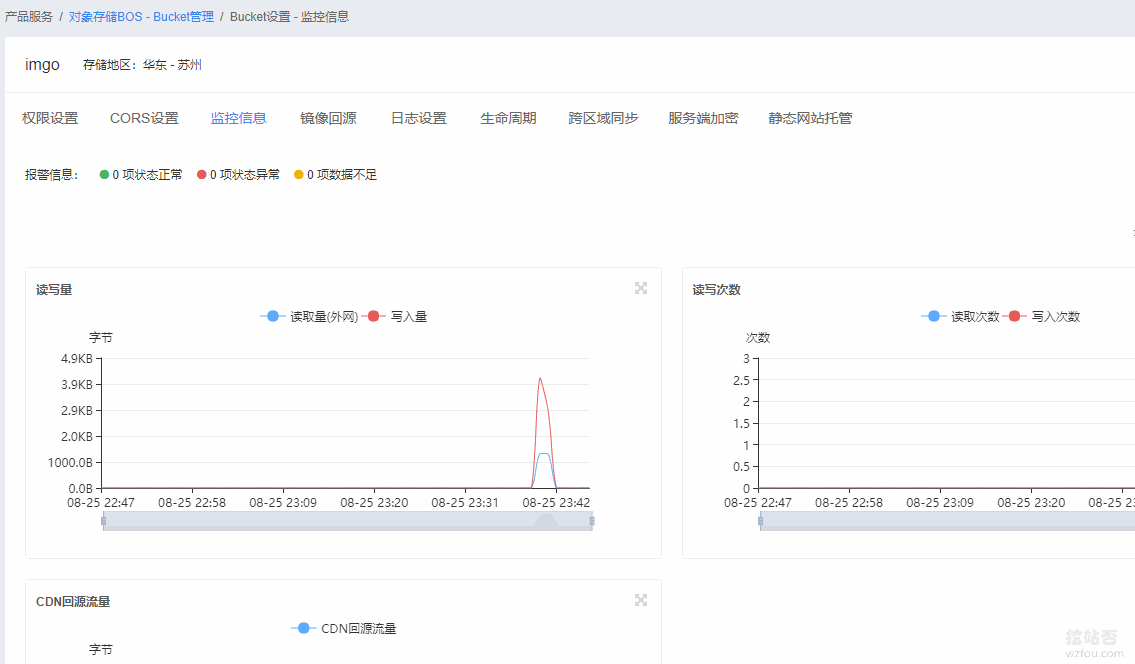
这是百度BOS的管理操作界面,主要功能有权限设置、CORS设置、监控信息、镜像回源、日志设置、生命周期、跨区域同步、服务端加密、静态网站托管。(点击放大)
百度BOS还支持静态网站托管,如果你用的是静态博客的话,则可以将文件上传到百度BOS中直接被用户访问。
想要使用百度云存储BOS自动镜像存储,我们需要在“镜像回源”中绑定一个网站。
现在使用百度BOS的域名访问请求原网站的文件,如果BOS中没有这个文件,那么会自动将源站的文件下载到CDN节点上,第二次访问的话直接访问到CDN节点上的文件了。
我们也可以在BOS中看到自动镜像存储下来的文件。
三、Wordpress无缝切换百度云CDN
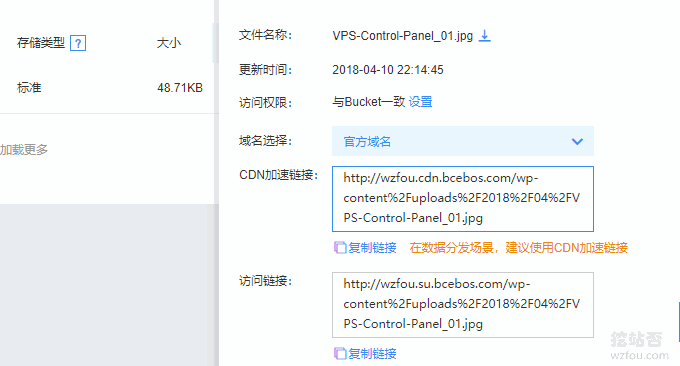
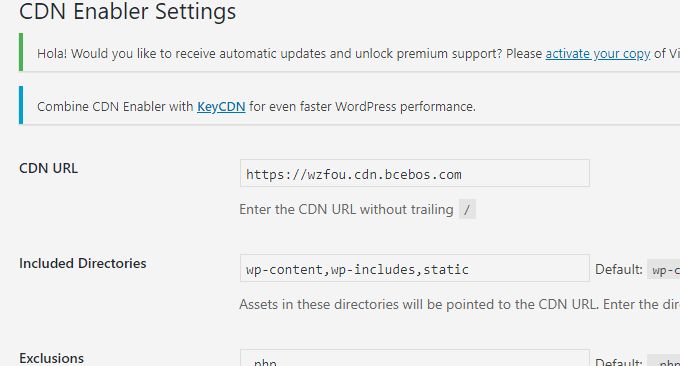
刚才我们已经为百度云BOS设置了自动镜像存储,现在我们只需要将网站的图片、JS、CSS等静态文件的URL替换成CDN的URL就可以实现无缝切换到CDN了。
如果你正在使用Wordpress缓存类的插件,那么可以直接在缓存类插件中设置CDN加速,也可以使用一些单独的CDN加速插件来达到替换URL的目的,例如CDN Enabler、BunnyCDN – WordPress CDN Plugin等。
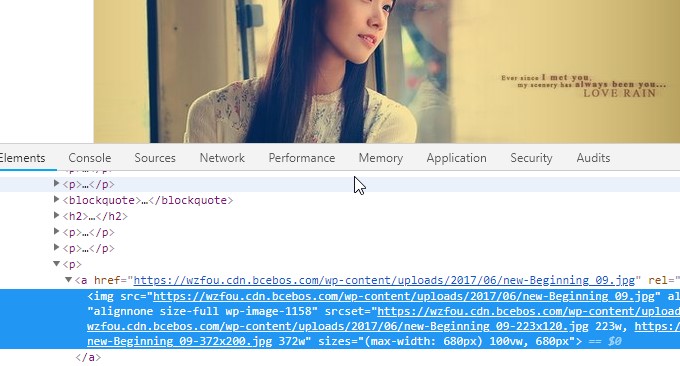
更换URL后,我们就可以看到图片、JS、CSS等静态文件已经全部切换到百度云CDN加速了。
四、百度云BOS使用问题
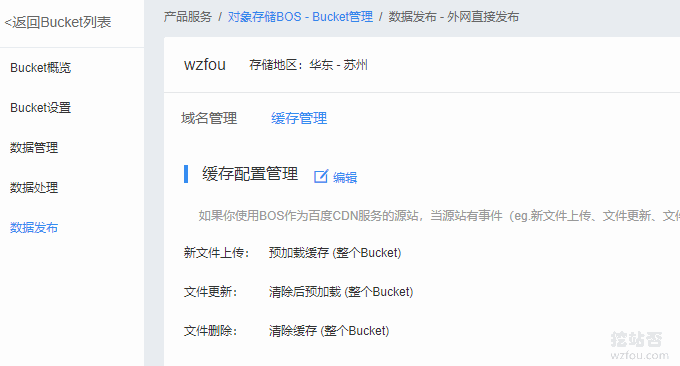
4.1 设置自动清除缓存
百度云BOS中有新文件上传或者删除原有的文件如何做到自动更新CDN节点上的URL?其实百度云BOS中已经提供了类似的设置,进入到“缓存配置管理”中就可以开启自动清除CDN缓存了。
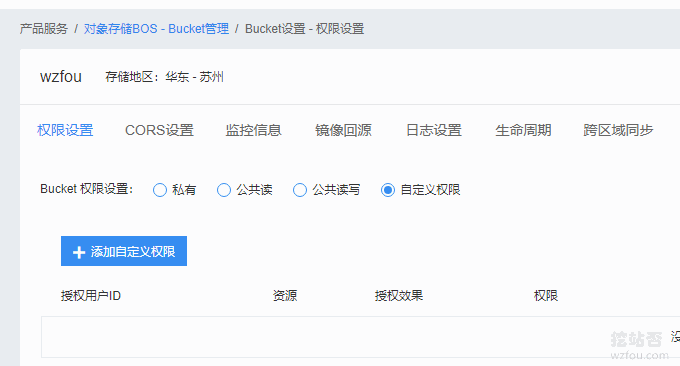
4.2 百度云BOS防盗链
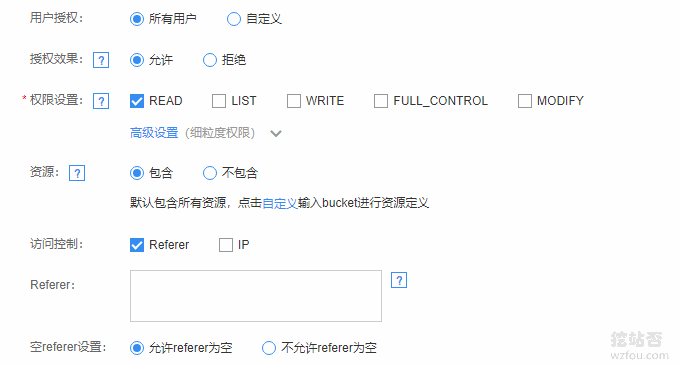
百度云BOS防盗链。进入到“Bucket权限设置”,然后选择自定义权限。
选择添加用户权限,这里我们就可以使用“Referer”来控制访问,添加你允许访问的域名,例如wzfou.com,google.com,baidu.com等等。
五、百度云CDN使用问题
5.1 没有海外CDN节点
从测试结果来看,百度云CDN并没有提供海外加速的CDN节点,节点都是国内的,这一点不利于海外的朋友访问网站实现加速。
5.2 百度云CDN防盗链
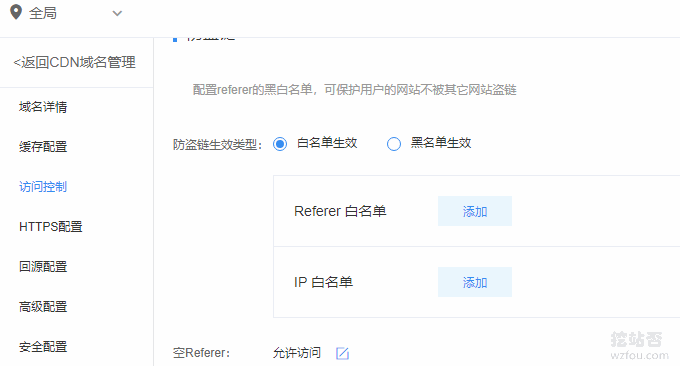
百度云CDN防盗链。进入到百度云CDN的域名管理面板,选择“访问控制”,这里就可以使用IP黑白名单或者Referer黑白名单来控制域名访问。
5.3 解决CORS访问问题
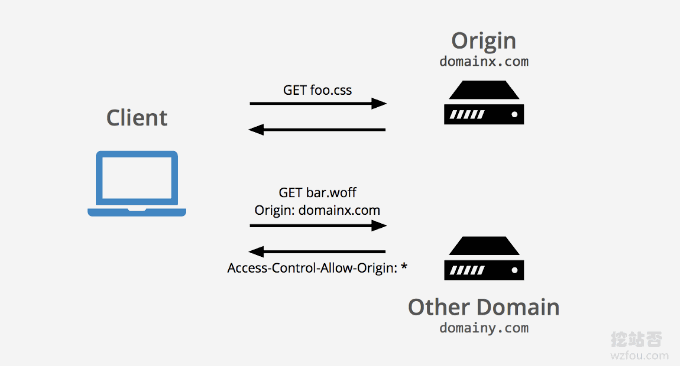
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源(协议 + 域名 + 端口)服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
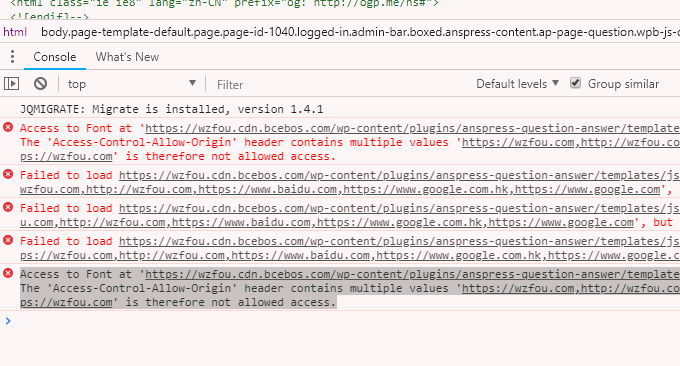
挖站否wzfou.com在使用百度云CDN的过程中就遇到了 引用woff/ttf等字体的CORS问题,报错如下:
Access to Font at ‘https://wzfou.cdn.bcebos.com/wp-content/plugins/anspress-question-answer/templates/css/fonts/anspress.woff?8lwej9’ from origin ‘https://wzfou.com’ has been blocked by CORS policy: ……. Origin ‘https://wzfou.com’ is therefore not allowed access.
如下图:
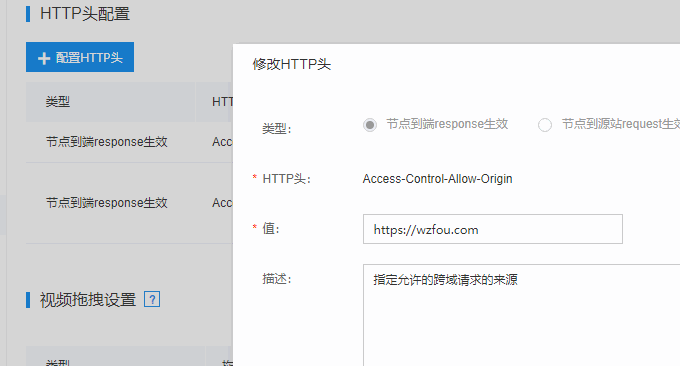
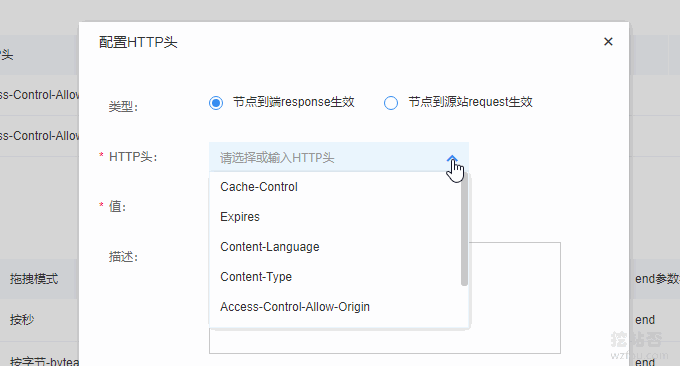
解决的办法就是在百度云CDN中添加CORS跨域请求源,选择“高级设置”,然后“设置HTTP头”,主要是添加Access-Control-Allow-Origin和Access-Control-Allow-Methods,如下图:
其它的HTTP头你可以根据自己的需要来添加,参数详细解释如下:
Cache-Control:指定浏览器请求和响应遵循的缓存机制
Expires:指定浏览器响应对象的过期时间
Content-Type:指定浏览器响应对象的内容类型
Content-Disposition:激活自定义资源下载设置,以及下载时默认文件名
Content-Language:指定资源在客户端(如浏览器)响应的语言
Access-Control-Allow-Origin:指定跨域请求时,允许访问资源的请求来源
Access-Control-Allow-Methods:指定跨域请求时,允许的跨域请求方法
Access-Control-Max-Age:指定跨域请求时,对特定资源的预请求返回结果的缓存时间
Access-Control-Expose-Headers:指定允许访问的自定义头信息
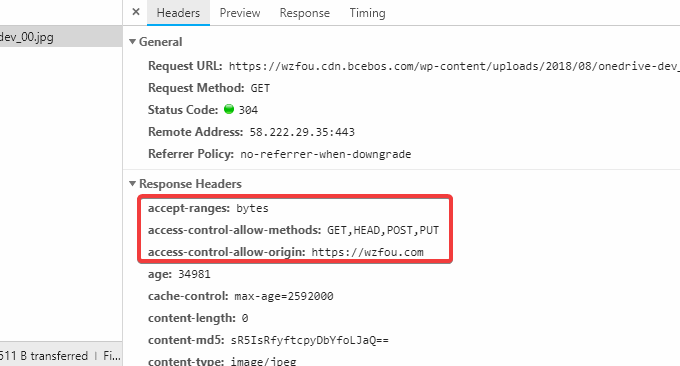
注意:选择“节点到端response生效”设置HTTP响应头,选择“节点到源站request生效”设置HTTP请求头。由于 HTTP响应头配置是针对域名,因此一旦配置生效,用户对该域名下任意一个资源的响应消息中均会加入所配置头部。如下图:
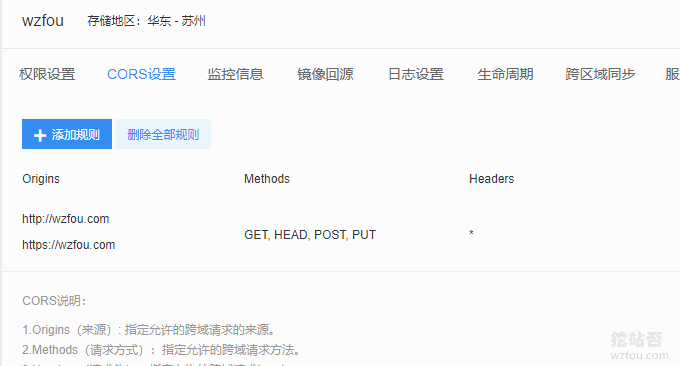
百度云BOS设置CORS。如果你的网站是直接引用的百度云BOS的外链URL,那么还需要到百度云BOS中配置CORS跨域访问问题。如下图:
5.4 设置缓存过期时间
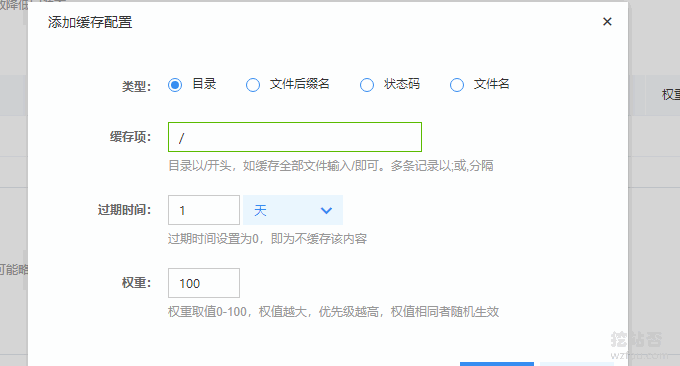
合理设置缓存过期时间有利于加快静态文件的访问速度,百度云CDN设置缓存过期时间有两种方式,一种是在“缓存配置”中可以对HTTP Header设置缓存控制头Cache-control,支持文件后缀名、目录、状态码和精确文件的配置。
另一个则是在“配置HTTP头”直接配置CDN的URL的Http头,在这里可以直接设置Cache-Control和Expires控制头。
六、总结
用了一段时间后发现百度云存储BOS和百度云CDN相对于又拍云来说有价格优势,百度云存储的BOS存储费用非常低,如果存储量在1GB以下的话费用几乎可以忽略不计,一天差不多一毛钱不到。
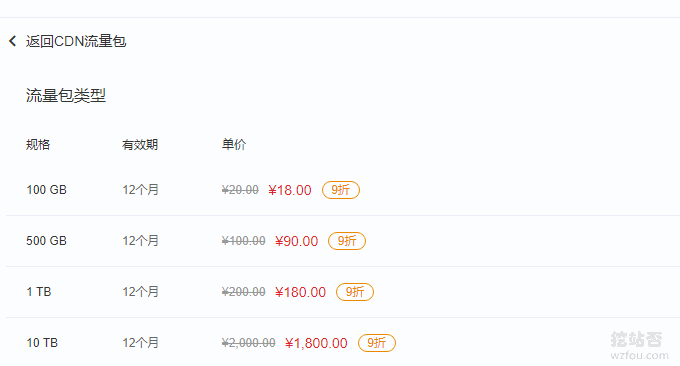
另外,百度云CDN的流量带宽费用也比较便宜,现在100GB流量是18元,足够一个中型的网站来跑一个月了。
当然,就和我上次在百度云服务器VPS主机使用与性能简单评测中所吐槽的那样,百度这个公司的文化真的是“重技术轻服务”型的,百度云CDN和BOS产品做得不错,只可惜帮助文档真得不如“重运营”的阿里云的文档具备易操作性。
文章出自:挖站否 https://wzfou.com/baidu-bos-cdn/,版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。
猜你喜欢
-
qi 百度 腾讯 阿里这三个自带云存储的外网访问的话要不要流量费啊?我想把国外服务器的文件挂上面进行加速
2019年6月19日 19:06 -
@Qi 百度云的cdn 国外访问(也可能是某些地区)的话静态资源无法加载,我试了自己的和你的网站都有这种情况。
2019年5月15日 22:05 -
这个还要实名认证?……还要刷脸
2019年4月20日 23:15 -
upyun技术上还是比较先进的,tls1.3 webp和h265 还有边缘规则 都挺好用,还有letsencrypt特别适合懒人(连每年申请一次免费都不用)。
腾讯cos也可以,就是逻辑比较奇怪,用图片处理得去开通万象优图(不另外收费),用另一个域名来访问图片。
七牛现在回收测试域名,弃坑了。(虽然已经*)2018年10月1日 17:51-
已经备@案(qi为啥不做自动替换?)
2018年10月1日 17:52
-
-
小站,就不考虑收费的CDN了,已经bei按,CDN和云存储是选择又拍云还是腾讯云?他们都有一定的免费额度
2018年9月30日 01:26 -
七牛开始回收域名了,没得选了。[失望]
2018年9月27日 17:19 -
网站流量少,用腾讯cdn加七牛,一个月几毛钱
2018年9月27日 08:46 -
速度很快,百度的产品总得来说不怎么好用。
2018年9月26日 23:44 -
“现在100GB流量是18美元”,应该是18人民币吧。
2018年9月26日 21:20 -
现在100GB流量是18美元 小葵花课堂开课了,¥美元标识
2018年9月26日 19:52 -
速度很好
2018年9月26日 18:58 -
18美元……
2018年9月26日 18:10













































最坑的还是https。。不开还不行 开了就费钱,谁在D几下就卖房子吧。。。