WooCommerce实用代码汇总-如何自定义WooCommerce功能与设计
用过了一段WooCommerce时间后,发现WooCommerce在打造Wordpress商城这一块功能相当强大,也很成熟了。但是在刚刚接触WooCommerce时却遇到了不少的麻烦,一是中文相关的WooCommerce参考资料真的是太少了,不知道与国内的用户少有关系。
另一方面发现WooCommerce对于国人来说还存在很大的“改进”空间。例如添加到购物车,只有简单的链接,没有像淘宝那样的购物车侧边栏。最大的问题就是WooCommerce的账户管理中心功能简陋,想要的东西没有(当然,插件提供了接口可以自已添加)。
最先想到解决WooCommerce这些问题,是通过WooCommerce插件来搞定 。搜索了一下WooCommerce的相关插件,确实非常多,几乎想要的功能都可以找到对应的WooCommerce插件。但是本着少用插件的原则,最后还是找到一些WooCommerce实用代码,作用与插件是一样的。
大家在使用这些WooCommerce代码记得先学习一下WooCommerce的官方文档,实际上相当多的代码WooCommerce官方已经给出了示例,我们只需要在主题的函数文件中调用即可。另外,WooCommerce的版本也在不断地更新当中,有些代码可能在某些版本的WooCommerce没有效果,请注意看自己用的版本和代码对应的版本有没有出入。
本篇文章就来分享一下WooCommerce实用代码,涉及到购物车、订单页面、店铺首页、商品详情页面、结算页面等,通过这些代码我们可以有针对性地进行相应的调整。如果想要体验WooCommerce购物,可以到在这里体验一把:https://wzfou.com/shop/
更多的WooCommerce以及WordPress建站教程,这里还有:
- WordPress添加支付宝,微信打赏按钮制作实例和Paypal.me打赏链接
- Linux的php-fpm优化心得-php-fpm进程占用内存大和不释放内存问题
- 利用MailChimp建立RSS邮件订阅平台-每月免费12000封邮件可加2000用户
一、购物车页面
第一次接触WooCommerce商城的朋友,请参考:WordPress商城搭建-WooCommerce安装和Paypal,支付宝,微信设置。注意:代码如果没有特别说明,就放在functions.php文件的”?>”前面。
1.1 在购物车中排除已设置为隐藏的产品
WooCommerce有些设置为隐藏的商品,如果用户购买了后会显示在购物车中,利用以下代码就可以将设置为隐藏的产品在购物车中不可见。
/**
* @snippet Exclude Hidden Products from Cart Count - WooCommerce
* @author Rodolfo Melogli
* @compatible WooCommerce 3.4.5
*/
// PLEASE NOTE: EMPTY THE CART BEFORE TESTING
add_filter( 'woocommerce_cart_contents_count', 'bbloomer_exclude_hidden_minicart_counter' );
function bbloomer_exclude_hidden_minicart_counter( $quantity ) {
$hidden = 0;
foreach( WC()->cart->get_cart() as $cart_item ) {
$product = $cart_item['data'];
if ( $product->get_catalog_visibility() == 'hidden' ) $hidden += $cart_item['quantity'];
}
$quantity -= $hidden;
return $quantity;
}
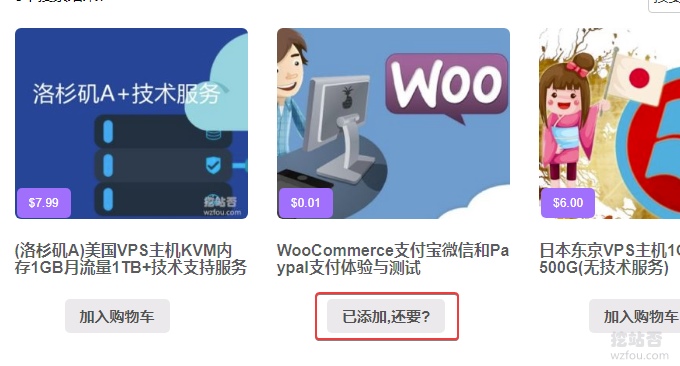
1.2 若商品在购物车中已存在,则重名“添加到购物车”按钮
如果想要WooCommerce在用户点击添加到购物车后,提示该商品已经在购物车中了,你可以用以下方法。
/**
* @snippet Change "Add to Cart" Button Label if Product Already @ Cart
* @testedwith Woo 3.3.4
*/
// Part 1
// Edit Single Product Page Add to Cart
add_filter( 'woocommerce_product_single_add_to_cart_text', 'bbloomer_custom_add_cart_button_single_product' );
function bbloomer_custom_add_cart_button_single_product( $label ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$product = $values['data'];
if( get_the_ID() == $product->get_id() ) {
$label = __('已添加到购物车,还要一个?', 'woocommerce');
}
}
return $label;
}
// Part 2
// Edit Loop Pages Add to Cart
add_filter( 'woocommerce_product_add_to_cart_text', 'bbloomer_custom_add_cart_button_loop', 99, 2 );
function bbloomer_custom_add_cart_button_loop( $label, $product ) {
if ( $product->get_type() == 'simple' && $product->is_purchasable() && $product->is_in_stock() ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if( get_the_ID() == $_product->get_id() ) {
$label = __('已添加到购物车,还要一个?', 'woocommerce');
}
}
}
return $label;
}
1.3 调整货币符号
将澳元的货币符号从默认的$改为AUD$。
function change_existing_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'AUD': $currency_symbol = 'AUD$'; break;
}
return $currency_symbol;
}
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);二、店铺首页
2.1 在店铺页面按照库存排序显示产品
WooCommerce默认的的店铺首页会有按钮热度、关注度、价格等来排序,我们可以自己添加一个自定义排序,设置按照产品库存排序。
1: Sort Products by Stock Status @ WooCommerce Shop
/**
* @snippet Sort Products By Stock Status - WooCommerce Shop
*/
add_action( 'woocommerce_product_query', 'bbloomer_sort_by_stock_status_then_alpha', 999 );
function bbloomer_sort_by_stock_status_then_alpha( $query ) {
if ( is_admin() ) return;
$query->set( 'meta_key', '_stock_status' );
$query->set( 'orderby', array( 'meta_value' => 'ASC' ) );
}
2: Sort Products SHORTCODE by Stock Status
/**
* @snippet Sort Products Shortcode By Stock Status
* @author Rodolfo Melogli
* @compatible WooCommerce 3.4.5
*/
// Note: products shortcode docs https://docs.woocommerce.com/document/woocommerce-shortcodes/#section-6
// In order for the snippet to work, you must add the parameter orderby = "stock" to the shortcode
// You can add more parameters to it of course e.g. limit, paginate, etc. It's all in the docs
add_filter('woocommerce_shortcode_products_query', 'bbloomer_sort_by_stock_status_shortcode', 999, 3);
function bbloomer_sort_by_stock_status_shortcode( $args, $atts, $type ) {
if ( $atts['orderby'] == "stock" ) {
$args['orderby'] = array( 'meta_value' => 'ASC' );
$args['meta_key'] = '_stock_status';
}
return $args;
}
2.2 在店铺首页中显示商品品牌
WooCommerce默认的不会显示某一个产品的品牌,当然我们可以用以下方法搞定:
add_action( 'woocommerce_after_shop_loop_item_title', 'bbloomer_show_woocommerce_brands_loop', 8 );
function bbloomer_show_woocommerce_brands_loop() {
global $post;
echo get_brands( $post->ID );
}2.3 在店铺显示某用户已经购买过某商品
add_action( 'woocommerce_after_shop_loop_item', 'user_logged_in_product_already_bought', 30 );
function user_logged_in_product_already_bought() {
if ( is_user_logged_in() ) {
global $product;
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ) echo '♥ Hey ' . $current_user->first_name . ', you\'ve purchased this in the past. Buy again?';
}
}2.4 禁用或者修改面包屑导航位置
删除禁用默认的面包屑导航
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0);
将导航添加到其它位置,例如放在header.php中,则直接在header.php适当位置插入如下代码
if( function_exists( 'woocommerce_breadcrumb') ) woocommerce_breadcrumb();
也可以用add_action添加,例如
add_action( 'woocommerce_after_main_content', 'woocommerce_breadcrumb' );
修改面包屑导航的参数:
// Code source: https://gist.github.com/dwiash/4064836
function my_woocommerce_breadcrumbs() {
return array(
'delimiter' => ' / ',
'wrap_before' => '',
'before' => '',
'after' => '',
'home' => _x( 'Home', 'breadcrumb', 'woocommerce' ),
);
}
add_filter( 'woocommerce_breadcrumb_defaults', 'my_woocommerce_breadcrumbs' );
参数注释:
delimiter:分隔符
wrap_before:起始标签
wrap_after:结束标签
before:起始标签之后、面包屑导航链接之前的内容
after:面包屑导航链接之后、结束标签之前的内容
home:首页文字,例如像给首页加font-awesome,可以这样设置
'home'=> _x('<i class="icon-home"></i> Home','breadcrumb','woocommerce'),
三、单个商品页面
3.1 当产品没有描述时设置一个默认的描述
WooCommerce的商品页面如何没有描述会显示空白,这显然不怎么好看,我们可以设置一个段描述用于在没有描述的情况作为默认显示内容。
/**
* @snippet Show Custom Content When Short Description Empty - WooCommerce
* @author Rodolfo Melogli
* @compatible WooCommerce 3.4.5
*/
add_filter( 'woocommerce_short_description', 'bbloomer_echo_short_desc_if_no_short_desc' );
function bbloomer_echo_short_desc_if_no_short_desc( $post_excerpt ) {
if ( empty ( $post_excerpt ) ) {
$post_excerpt = '<p class="default-short-desc">';
$post_excerpt .= 'This is the default, global, short description.<br>It will show if <b>no short description has been entered!</b>';
$post_excerpt .= '</p>';
}
return $post_excerpt;
}
3.2 隐藏相关产品推荐
WooCommerce默认的会在商品的页面下方显示4个相关的产品,如果你不想要,可以用以下代码去掉它。
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );3.3 添加“继续购物”按钮
当用户在WooCommerce的产品页面点击添加到购物车后,如果你希望增加一个显示“继续购物”的按钮,可以使用以下代码:
add_action( ‘woocommerce_single_product_summary’, ‘bbloomer_continue_shopping_button’, 31 );
function bbloomer_continue_shopping_button() {
if ( wp_get_referer() ) echo ‘<a class=”button continue” href=”‘ . wp_get_referer() . ‘”>继续购物</a>’;
}
3.4 使用视频作为产品展示而不是静态的图片
WooCommerce默认的是用图片作为产品展示,我们也可以使用以下代码来让产品变成视频展示。
add_action( ‘woocommerce_before_single_product’, ‘bbloomer_show_video_not_image’ );
function bbloomer_show_video_not_image() {
// Do this for product ID = 282 only
if ( is_single( ‘282’ ) ) {
remove_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_images’, 20 );
remove_action( ‘woocommerce_product_thumbnails’, ‘woocommerce_show_product_thumbnails’, 20 );
add_action( ‘woocommerce_before_single_product_summary’, ‘bbloomer_show_product_video’, 30 );
}
}
function bbloomer_show_product_video() {
echo ‘<div class=”woocommerce-product-gallery”>’;
// get video embed HTML from YouTube
echo ‘<iframe width=”560″ height=”315″ src=”https://wzfou.com/embed/JHN7viKRxbQ?rel=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe>’;
echo ‘</div>’;
}
3.5 调整相关产品的数量
WooCommerce默认的相关产品数量是4个,你可以自定义显示数量。
add_filter( 'woocommerce_output_related_products_args', 'bbloomer_change_number_related_products', 9999 );
function bbloomer_change_number_related_products( $args ) {
$args['posts_per_page'] = 4; // # of related products
$args['columns'] = 4; // # of columns per row
return $args;
}四、订单页面
4.1 在WooCommerce订单管理中添加自定义栏
以下代码可以在WooCommerce的订单管理页面添加到以国家为参数的列。
/**
* @snippet Add Column to Orders Table (e.g. Billing Country) - WooCommerce
* @author Rodolfo Melogli
* @compatible WooCommerce 3.4.5
*/
add_filter( 'manage_edit-shop_order_columns', 'bbloomer_add_new_order_admin_list_column' );
function bbloomer_add_new_order_admin_list_column( $columns ) {
$columns['billing_country'] = 'Country';
return $columns;
}
add_action( 'manage_shop_order_posts_custom_column', 'bbloomer_add_new_order_admin_list_column_content' );
function bbloomer_add_new_order_admin_list_column_content( $column ) {
global $post;
if ( 'billing_country' === $column ) {
$order = wc_get_order( $post->ID );
echo $order->get_billing_country();
}
}
4.2 去掉结算页面的“什么是Paypal”“What is PayPal?”
WooCommerce在使用Paypal付款时会显示一个“什么是Paypal”“What is PayPal?”的提示,如果你觉得不好看的话可以用以下方法来删除它:
add_filter('woocommerce_gateway_icon','bbloomer_remove_what_is_paypal', 10, 2 );
functionbbloomer_remove_what_is_paypal($icon_html,$gateway_id) {
// the apply_filters comes with 2 parameters: $icon_html, $this->id
// hence we declare 2 parameters within the function
// and the hook above takes the "2" as we decided to pass 2 variables
if('paypal'==$gateway_id) {
// we use one of the passed variables to make sure we only
// run this function for the gateway ID == 'paypal'
$icon_html='<img src="wzfou.com/wp-content/plugins/woocommerce/includes/gateways/paypal/assets/images/paypal.png" alt="PayPal Acceptance Mark">';
// in here we define our own $icon_html
// note there is no mention of the "What is PayPal"
// all we want is to repeat the part with the paypal logo
}
// endif
return$icon_html;
// we send the $icon_html variable back to the system
// if PayPal, the system will use our custom $icon_html
// if not, the system will use the original $icon_html
}
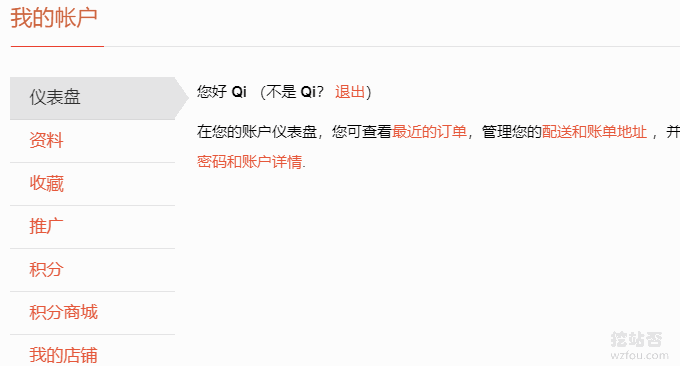
五、账户页面
5.1 显示用户已经购买过的产品
如果你想让用户首先在WooCommerce的个人订单管理页面看到自己曾经购买过的产品列表,可以先在function.php文件中添加以下代码:
/**
* @snippet Display All Products Purchased by User via Shortcode - WooCommerce
* @author Rodolfo Melogli
* @compatible Woo 3.4.5
*/
// Note: this will only return purchased products for completed and processing orders
add_shortcode( 'my_products', 'bbloomer_user_products_bought' );
function bbloomer_user_products_bought() {
global $product, $woocommerce, $woocommerce_loop;
$columns = 3;
$current_user = wp_get_current_user();
$args = array(
'post_type' => 'product',
'post_status' => 'publish',
'posts_per_page' => -1
);
$loop = new WP_Query($args);
ob_start();
woocommerce_product_loop_start();
while ( $loop->have_posts() ) : $loop->the_post();
$theid = get_the_ID();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $theid ) ) {
wc_get_template_part( 'content', 'product' );
}
endwhile;
woocommerce_product_loop_end();
woocommerce_reset_loop();
wp_reset_postdata();
return '' . ob_get_clean() . '';
}然后在你需要显示用户所购买过的所有产品的页面添加以下短代码即可:
[my_products]5.2 添加新的菜单到账户中心
默认的话,在WooCommerce的账户中心只显示资料、订单、地址、退出等菜单,我们可以用以下方法来添加新的菜单。
//添加my-account自定义导航及页面
/**
* @snippet WooCommerce Add New Tab @ My Account
* @credits https://github.com/woothemes/woocommerce/wiki/2.6-Tabbed-My-Account-page
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.4.5
*/
// ——————
// 1. Register new endpoint to use for My Account page
// Note: Resave Permalinks or it will give 404 error
function bbloomer_add_premium_support_endpoint() {
add_rewrite_endpoint( ‘premium-support’, EP_ROOT | EP_PAGES );
}
add_action( ‘init’, ‘bbloomer_add_premium_support_endpoint’ );
// ——————
// 2. Add new query var
function bbloomer_premium_support_query_vars( $vars ) {
$vars[] = ‘premium-support’;
return $vars;
}
add_filter( ‘query_vars’, ‘bbloomer_premium_support_query_vars’, 0 );
// ——————
// 3. Insert the new endpoint into the My Account menu
function bbloomer_add_premium_support_link_my_account( $items ) {
$items[‘premium-support’] = ‘联系我们’;
return $items;
}
add_filter( ‘woocommerce_account_menu_items’, ‘bbloomer_add_premium_support_link_my_account’ );
// ——————
// 4. Add content to the new endpoint
function bbloomer_premium_support_content() {
echo ‘<h3>联系我们</h3><p>有任何问题,欢迎与站长Qi取得联系。Qi的QQ号:798558110,微信号:iamqimm。添加好友请注明“店铺订单”字样。更多的联系方式在:<a href=”https://wzfou.com/contact/” target=”_blank”>联系站长</a>。</p>’;
// echo do_shortcode( ‘ /* your shortcode here */ ‘ );
}
add_action( ‘woocommerce_account_premium-support_endpoint’, ‘bbloomer_premium_support_content’ );
// Note: add_action must follow ‘woocommerce_account_{your-endpoint-slug}_endpoint’ format
六、总结
WooCommerce虽然说是国外人开发的插件,但是却提供非常多的Hook,我们可以通过主题的函数文件自定义WooCommerce各种设置,上面的代码只是wzfou.com在使用过程觉得可以用得上的,实际上官方还提供非常多的自定义函数。
当然,也有朋友会觉得修改代码有些困难,WooCommerce其实已经有类似的插件了,例如WooCommerce菜单插件,可以方便你自由地添加自定义链接到“我的账户”中,另外相关WooCommerce优化插件,基本上是整合了以下的代码。
文章出自:挖站否 https://wzfou.com/woocommerce-code/,内容参考自 solagirl 和 businessbloomer 版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。























问一下qi大支付宝用的哪个插件?看起来是个人监控类的,但是一直没有加载出来