Wiki.js开源免费wiki程序安装与使用教程-界面简洁美观支持多种编辑器
有不少的朋友喜欢玩wiki,这是一种在网络上开放且可供多人协同创作的超文本系统,可以有多人(甚至任何访问者)维护内容,每个人都可以发表自己的意见,或者对共同的主题进行扩展与探讨。简单地说就是有点类似于XX百科,小团队共同维护页面内容。
Wiki.js是一个基于NodeJS技术的开源项目,其界面简洁美观、权限管理灵活,支持多种编辑器、多种用户验证方式、多种备份存储方式、多种搜索引擎,支持国际化、自定义主题(Theme)、流量分析等,特别适合做小团队的知识库,一方面适合管理和阅读,另一方面还能协同创作。

这篇文章就来分享一下利用Docker的方式来安装与部署Wiki.js,如果想要搭建自己的网站首选的一般建议是WordPress,其它的可以满足个性需求的建站服务还有:
- 免费开源的网址导航源码收集整理汇总-自建个人导航主页
- OneNav安装与使用-自建网址导航和书签管理器-支持私有链接,可批量导入
- Tiny Tiny RSS最新安装与使用教程-Awesome TTRSS Docker安装配置方法
一、Wiki.js安装前准备
网站:
- 官网:https://js.wiki
- Docker:https://hub.docker.com/r/requarks/wiki
- Github:https://github.com/requarks/wiki
- 文档:https://docs.requarks.io/install/docker
1.1 主机配置
Wiki.js对于主机的配置要求不高,一般地1GB内存的VPS就可以了。Wiki.js不能安装在虚拟主机上,你需要提前准备好一台VPS主机,选购参考:VPS主机排行榜单。
1.2 Docker环境
有了VPS主机,现在你就可以需要在VPS主机上配置好Docker环境,这里有一个一键安装Docker环境的命令,配置起来非常地简单:Docker 和 Docker Compose 一键安装脚本 可手动选择安装版本和下载源。
1.3 安装Nginx
在VPS主机上配置Nginx,主要我们需要用到Nginx的反向绑定域名的功能。推荐使用Oneinstack一键包或者LNMP一键安装包,不仅支持单独安装Nginx,还可以很方便地绑定域名,并给域名申请免费SSL证书。
二、Wiki.js安装与配置
2.1 一键安装
进入VPS,然后新建一个目录。
cd ~ mkdir wikijs cd wikijs
然后是新建一个yml。
vim docker-compose.yml
将以下内容复制粘贴到里面,保存(这里用了86端口访问,你可以修改成你自己的)。
version: "3"
services:
db:
image: postgres:11-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijsrocks
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- db-data:/var/lib/postgresql/data
wiki:
image: requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "86:3000"
volumes:
db-data:
启动docker-compose。
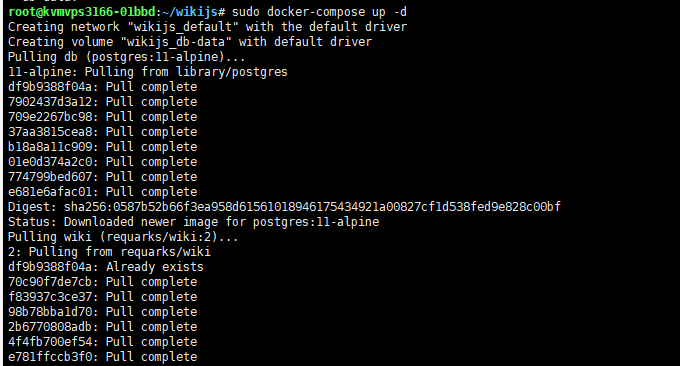
sudo docker-compose up -d

现在打开你的IP地址+端口号,你就可以成功访问到Wiki.js了。

2.2 绑定域名
首先,使用Oneinstack一键包或者LNMP一键安装包添加绑定域名,同时设置好SSL证书。

现在打开你的域名的Nginx配置文件,参考以下配置将反向绑定域名的代码放在配置里即可。
server {
listen 80;
listen [::]:80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /usr/local/nginx/conf/ssl/olink.wzfou.me.crt;
ssl_certificate_key /usr/local/nginx/conf/ssl/olink.wzfou.me.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_timeout 10m;
ssl_session_cache builtin:1000 shared:SSL:10m;
ssl_buffer_size 1400;
add_header Strict-Transport-Security max-age=15768000;
ssl_stapling on;
ssl_stapling_verify on;
server_name olink.wzfou.me;
access_log /data/wwwlogs/olink.wzfou.me_nginx.log combined;
index index.html index.htm index.php;
root /data/wwwroot/olink.wzfou.me;
if ($ssl_protocol = "") { return 301 https://$host$request_uri; }
#主要看这一段
location / {
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:86; # 端口是前面docker-compose.yml里面指定的端口
server_tokens off;
}
include /usr/local/nginx/conf/rewrite/none.conf;
#error_page 404 /404.html;
#error_page 502 /502.html;
}
现在打开域名,你就可以成功访问到Wiki.js了。

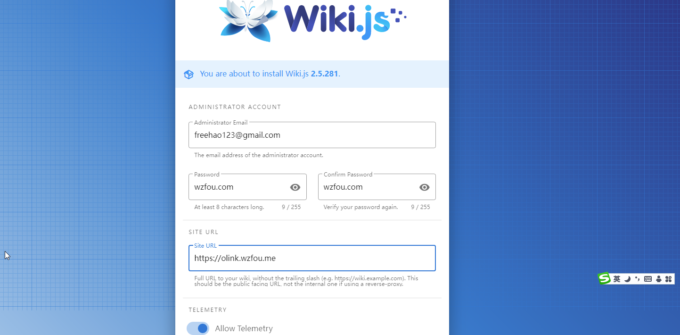
2.2 初始化设置
Wiki.js首次安装,需要填写账号、密码等信息。

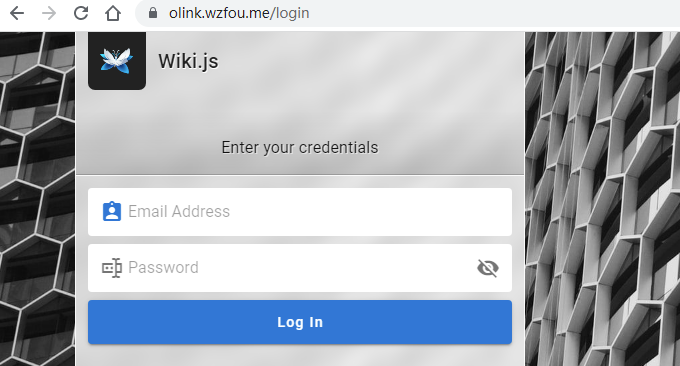
完成后,接下来就是登录Wiki.js。

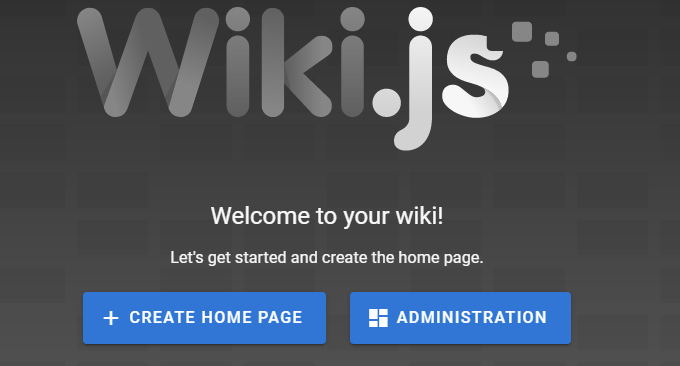
2.3 页面设置
首次进入到Wiki.js,点击新建页面。

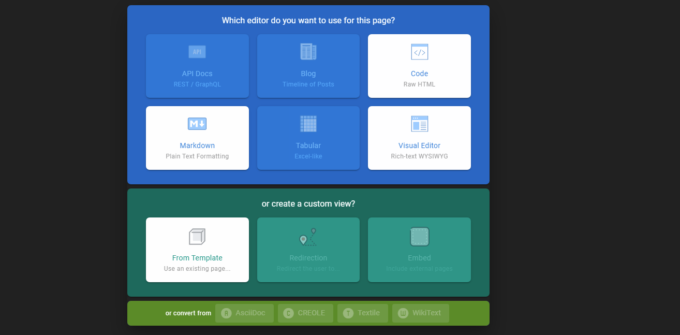
Wiki.js支持多种编辑器,一般来说我们可以选择最简单的可视化编辑器。

给你的页面添加一个描述。

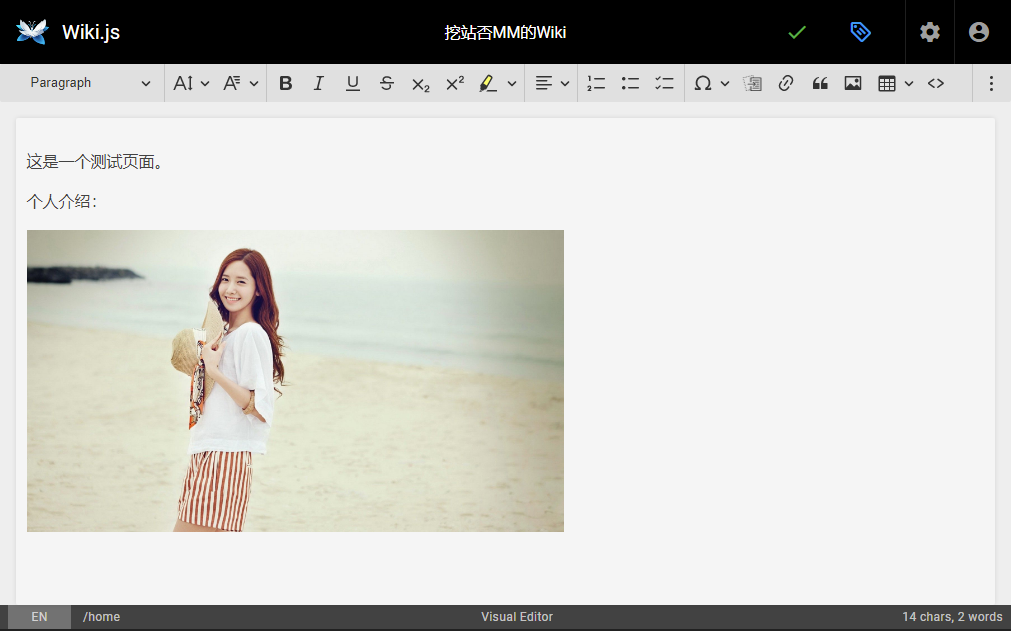
Wiki.js自带的文本编辑器相当不错,类似于Word,上传图片、格式调整等都可以直接在线完成。

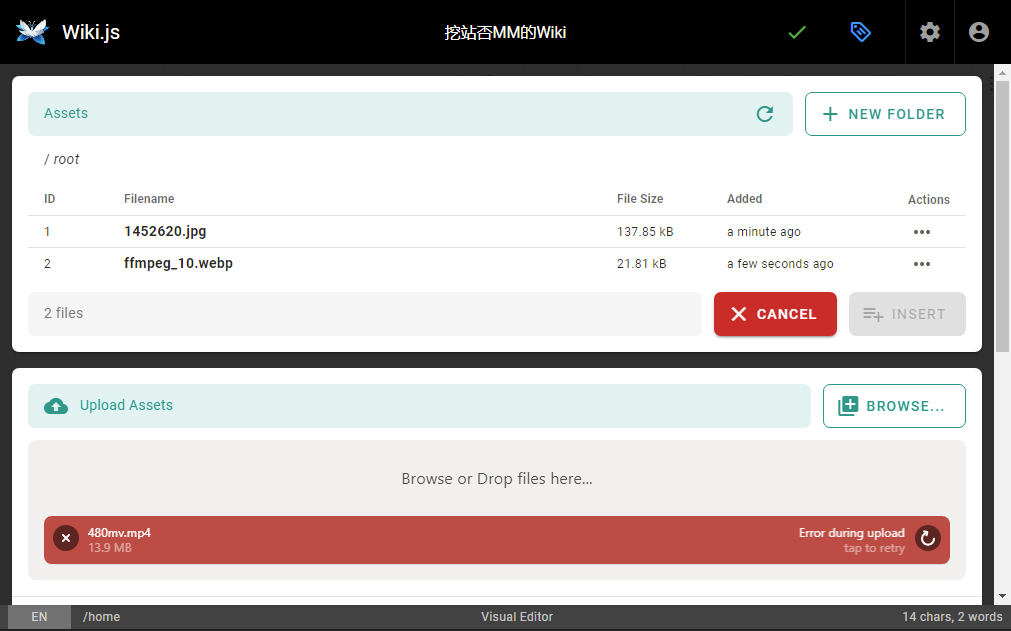
这是Wiki.js的上传图片的界面。

三、Wiki.js特色功能
3.1 中文
Wiki.js支持中文,你可以直接在设置中将Wiki.js调整为中文。

3.2 主题
Wiki.js自带了几个导航和主题,你可以自由调整。

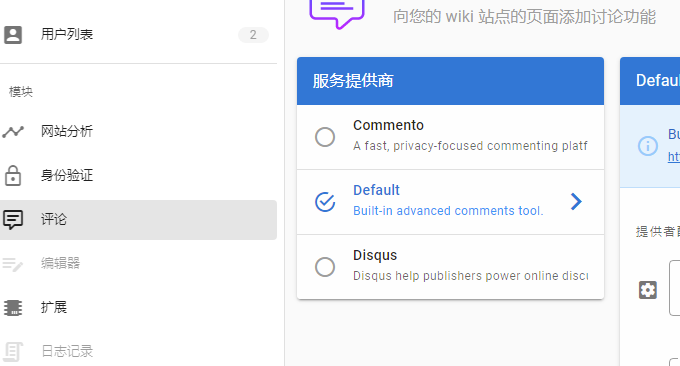
3.3 评论
Wiki.js支持第三方评论。

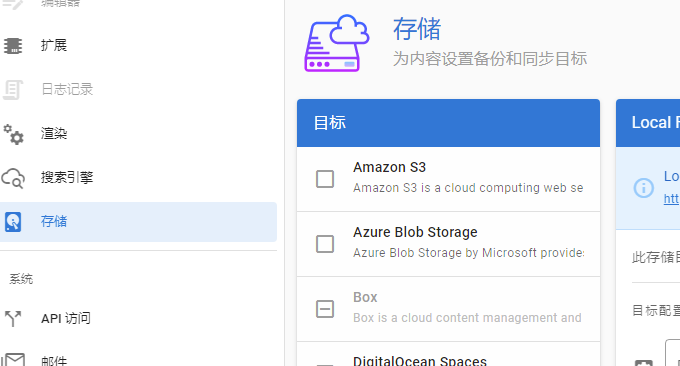
3.4 存储
Wiki.js支持第三方存储,特别适合大型的Wiki站点。

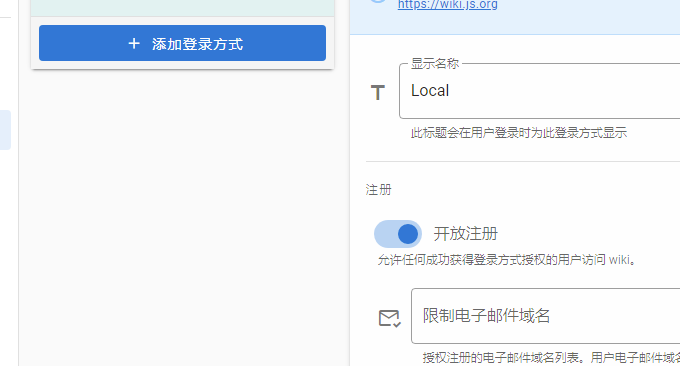
3.5 多用户
首先,你需要开启Wiki.js的注册模式。

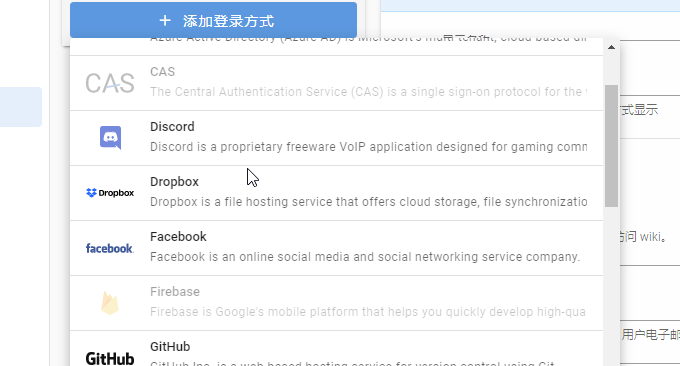
最后,Wiki.js支持多种登录模式,几乎已经集成了市面上各种登录方式。

四、总结
Wiki.js作为一个开源免费的Wiki程序,使用Docker安装的方式是最简单的。新手朋友可能不喜欢Nginx的域名反代,其实你可以直接使用宝塔面板的反向绑定域名,另外其它的一个VPS主机面板也会有这样的功能,所以整个配置安装还是挺简单的。
VPS主机上运行多个Docker推荐使用可视化的容器管理工具:Docker可视化容器管理工具Portainer – 让Docker安装与管理更简单。
文章出自:挖站否 https://wzfou.com/wiki-js/,版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。














有点复杂呀