HashOver免费开源PHP评论系统安装使用-自建评论系统替代第三方
说到国内的社会化评论系统,就不得不提多说、灯鹭、友言、评论啦、网易云跟贴、搜狐畅言这几个有代表性的服务了。几年前正是社会化评论流行的时候,放着Wordpress等程序自带的评论系统不用,有将微博当成网站评论嵌入的,有将多说、灯鹭、友言等第三方服务代替评论的。
使用第三方的社会化评论系统有一个好处就是免去了评论者登录的麻烦,但是,在我看来有一个致命的缺点就是评论数据存在第三方手中。也就是说作为博主的自己无法保证网站数据的安全,一旦第三方服务停止,即便可以导出评论数据也就耗费自己大量的时间精力。
现在再回过头来看看,多说、灯鹭、友言、评论啦、网易云跟贴、搜狐畅言这几个有代表性的服务,目前“半死不活”的是友言、搜狐畅言,其它的基本上已经被官方宣布“阵亡”(其中网易云跟贴即将“阵亡”)。有人会反驳说不是还有友言、搜狐畅言可以用吗?
目前友言官网在我这里基本上是打不开了,再看看友言的用户数应该是“所剩无几”了。再看看搜狐畅言,在搜狐官网看到了这么一篇文章:《多说甩下的锅,畅言来稳稳地接》。
多说的“锅”真的不是那么容易“接稳”的。这让我想起了115网盘关闭时,360网盘说自己永远不会关闭,后来360网盘关闭服务时,百度网盘站出来说正常提供服务。然后,你看现在的百度网盘……还有当微信说自己提现收费时,支付宝站出说自己依然免费。后来支付宝提现也开始收费,我再也没有看到有人站出来了说话了。
真的希望搜狐畅言能够再走远一些,这样可以留足时间让我们还在用第三方评论的朋友意识到数据放在自己的手中才是最可靠的。本文要介绍的HashOver,是一个免费开源PHP评论系统,可以帮助我们自建评论系统,备份迁移方便,可远程嵌入,安全可靠。
更多的建站程序和VPS主机,你还可以看看:
- 一个使用了阿里云VPS主机三年的站长总结出阿里云的五大特点
- WHMCS整合VPS.net自动开通VPS主机教程-在WHMCS上卖VPS服务器
- VPS.net的VPS主机使用体验-账号验证与VPS主机性能速度测评
一、HashOver安装方法
HashOver官网:http://tildehash.com/?page=hashover,项目主页:https://github.com/jacobwb/hashover-next。HashOver只要PHP就可以运行,所以请准备一个LNMP的环境。
请从官网下载:HashOver 2.0版本,在服务器上根目录下新建一个文件夹:hashover,将下载下来的HashOver 2.0文件上传到这个文件夹当中。然后按照下面的要求修改文件权限:
确保所有的文件至少是”0644″ 权限
确保所有的PHP文件至少是”0755″ 权限
确保 “hashover/pages” 目录的权限为”0777″
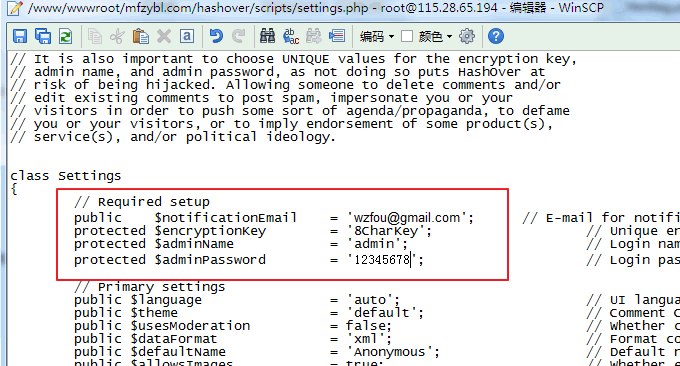
修改HashOver的基本配置文件。编辑:hashover/scripts/settings.php,$notification_email处填写你的通知邮箱,$encryption_key处填写8-32位的加密符号,$admin_nickname设置管理用户名,$admin_password处设置管理员密码。如下图:
二、HashOver使用教程
HashOver可以嵌入到任意网页中,你可以远程调用,也可以将HashOver和你的网站放在一个服务器本地调用,总之,你只要设置好调用了路径即可。功能如下:
1、嵌套评论
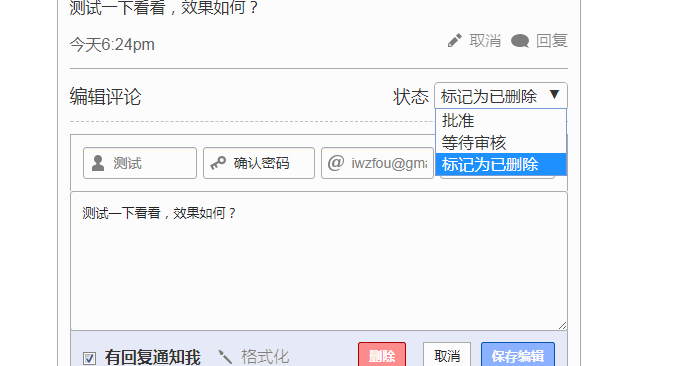
2、支持对评论进行编辑或删除
3、支持点赞或踩
4.支持五种智能排序方式
5、多语言支持
6、自动给URL添加超链接
7、支持头像
8、支持外链图片
9、可以自定义主题、
10、支持自定义HTML标记
11、可以自定义CSS
12、支持设定HTML范围
13、支持垃圾评论过滤
14、评论有RSS
15、可自定义评论固定链接
16、可屏蔽IP地址
17、支持网址补全
18、支持AJax异步加载
JS方法:
<script type="text/javascript" src="/hashover/hashover.js"></script>
<noscript>你的浏览器需要支持JS才能加载此评论.</noscript>
PHP方法:
<?php $mode = 'php'; include('hashover.js'); ?>
异步加载法:
<div id="hashover"></div>
<script type="text/javascript">(function() { var s = document.createElement('script'), t = document.getElementsByTagName('script')[0]; s.type = 'text/javascript'; s.async = true; s.src = "/hashover.php"; t.parentNode.insertBefore(s, t); })();</script>
JS设置选项。你可以在加载JS时设置相应的选项,例如是否关闭用户名框、邮箱框等。
<script type="text/javascript">
var rows="4"; // Sets "Comments" field 调试
var name_on="no"; // 禁用 "Name" field
var passwd_on="no"; // 禁用 "Password" field
var email_on="no"; // 禁用 "E-mail" field
var sites_on="no"; // 禁用 "Website" field
</script>
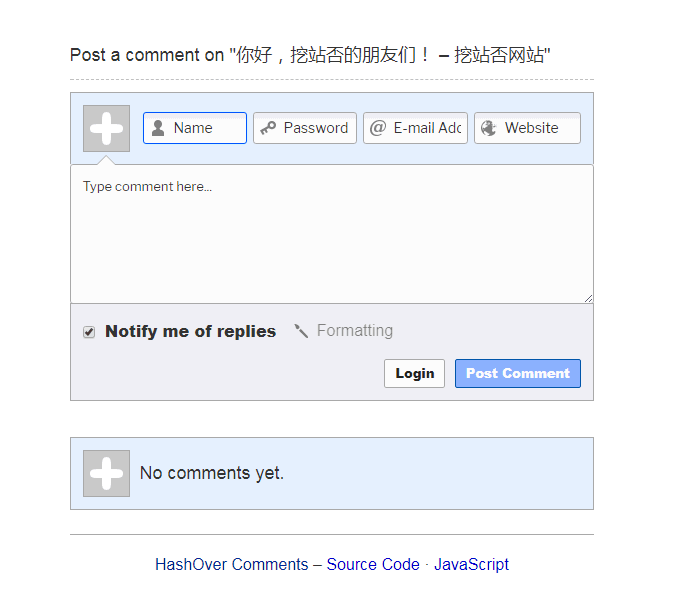
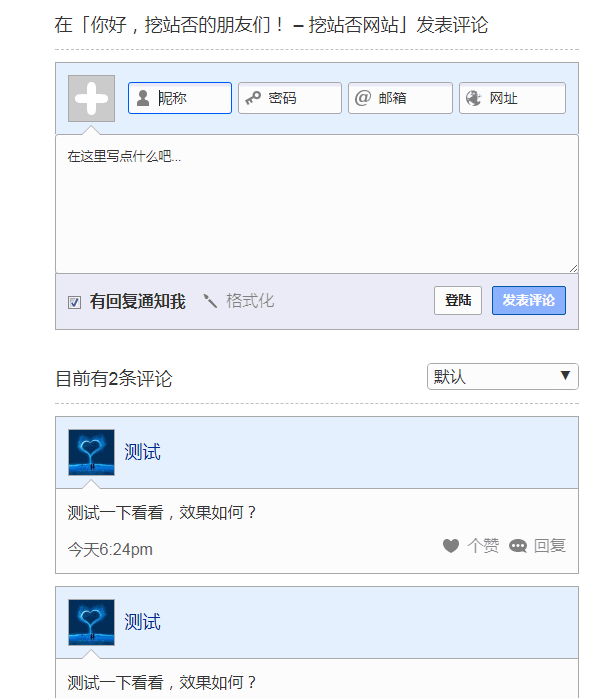
这是HashOver的评论系统效果。
三、HashOver系统设置
HashOver的设置文件:hashover/scripts/settings.php,还提供了非常多的设置选项,以下就来选取部分设置代码进行说明:
// 必填设置
public $notificationEmail = 'example@example.com'; // 新评论邮件提醒
protected $encryptionKey = '8CharKey'; // 加密key
protected $adminName = 'admin'; // 管理员登录用户名
protected $adminPassword = 'passwd'; // 管理员登录密码
// 基础设置
public $language = 'auto'; // 语言, for example 'en', 'de', etc. 'auto' to use system locale
public $theme = 'default'; // 主题模板
public $usesModeration = false; // 评论显示前是否需要审核
public $dataFormat = 'xml'; // 存储方式; 可选: xml, json, sql
public $defaultName = 'Anonymous'; // Default name to use when one isn't given
public $allowsImages = true; // 是否允许外链图片
public $allowsLogin = true; // 是否允许登录
public $allowsLikes = true; // 是否允许顶
public $allowsDislikes = false; // 是否允许踩
public $usesAJAX = true; // 是否开启 AJAX
public $collapsesUI = false; // 是否隐藏评论系统
public $collapsesComments = true; // Whether to hide comments and display a link to show them
public $collapseLimit = 3; // Number of comments that aren't hidden
public $replyMode = 'thread'; // 回复模式,可选 a 'thread' or as a 'stream'
public $streamDepth = 3; // In stream mode, the number of reply indentions to allow before the thread flattens
public $popularityThreshold = 5; // Minimum likes a comment needs to be popular
public $popularityLimit = 2; // Number of comments allowed to become popular
// 时间设置
public $serverTimezone = 'America/Los_Angeles'; // 时区
public $usesUserTimezone = true; // Whether comment dates should use the user's timezone (JavaScript-mode)
public $usesShortDates = true; // Whether comment dates are shortened, for example "X days ago"
public $timeFormat = 'g:ia'; // Time format, use 'H:i' for 24-hour format (see: http://php.net/manual/en/function.date.php)
public $dateFormat = 'm/d/Y'; // Date format (see: http://php.net/manual/en/function.date.php)
// 评论框设置, use true/false to enable/disable a field,
// use 'required' to require a field be properly filled
public $fieldOptions = array (
'name' => true,
'password' => true,
'email' => true,
'website' => true
);
// 操作设置
public $displaysTitle = true; // Whether page title is shown or not
public $formPosition = 'top'; // Position for primary form; options: 'top' or 'bottom'
public $usesAutoLogin = true; // Whether a user's first comment automatically logs them in
public $showsReplyCount = true; // Whether to show reply count separately from total
public $countIncludesDeleted = true; // Whether comment counts should include deleted comments
public $iconMode = 'image'; // 如何显示 avatar icons (可选 'image', 'count' or 'none')
public $iconSize = '45'; // 头像大小
public $imageFormat = 'png'; // Format for icons and other images (use 'svg' for HDPI)
public $usesLabels = false; // Whether to display labels above inputs
public $usesCancelButtons = true; // Whether forms have "Cancel" buttons
public $appendsCSS = true; // Whether to automatically add a CSS element to the page
public $displaysRSSLink = true; // 是否显示 RSS feed
// 技术设置
public $loginMethod = 'defaultLogin'; // Login method class for handling user login information
public $setsCookies = true; // Whether cookies are enabled
public $secureCookies = false; // Whether cookies set over secure HTTPS will only be transmitted over HTTPS
public $storesIPAddress = false; // 是否存储用户IP地址
public $allowsUserReplies = false; // 是否给评论者一个邮件提醒
public $noreplyEmail = 'noreply@example.com'; // 发送邮件提醒的邮箱
public $spamDatabase = 'remote'; // Whether to use a remote or local spam database
public $spamCheckModes = 'php'; // Perform IP spam check in 'javascript' or 'php' mode, or 'both'
public $gravatarDefault = 'custom'; // Gravatar theme to use ('custom', 'identicon', 'monsterid', 'wavatar', or 'retro')
public $gravatarForce = false; // Whether to force the themed Gravatar images instead of an avatar image
public $minifiesJavaScript = false; // Whether JavaScript output should be minified
public $minifyLevel = 4; // How much to minify JavaScript code, options: 1, 2, 3, 4
public $enablesAPI = true; // API: true = fully-enabled, false = fully disabled, or array of modes
public $latestMax = 10; // Maximum number of comments to save as latest comments
public $latestTrimWidth = 100; // Number of characters to trim latest comments to, 0 for no trim
public $userDeletionsUnlink = false; // Whether user deleted files are actually unlinked from the filesystem
// 图片设置,Types of images allowed to be embedded in comments
public $imageTypes = array (
'jpeg',
'jpg',
'png',
'gif'
);
// 远程域名加载设置,External domains allowed to remotely load HashOver scripts
public $allowedDomains = array (
// '*.example.com',
// '*.example.org',
// '*.example.net'
);
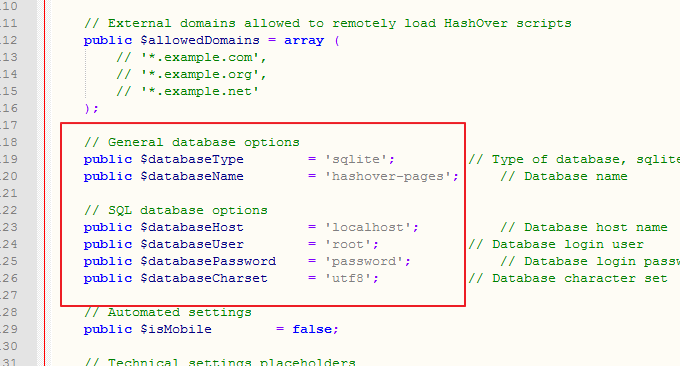
// 数据库选项,General database options
public $databaseType = 'sqlite'; // Type of database, sqlite or mysql
public $databaseName = 'hashover-pages'; // Database name
// SQL database options
public $databaseHost = 'localhost'; // Database host name
public $databaseUser = 'root'; // Database login user
public $databasePassword = 'password'; // Database login password
public $databaseCharset = 'utf8'; // Database character set
// Automated settings
public $isMobile = false;
// Technical settings placeholders
public $rootDirectory;
public $httpRoot;
public $httpScripts;
public $httpImages;
public $cookieExpiration;
public $domain;
详细的说明设置请看上面解释说明,两个关键的设置:语言与时间。如果设置语言,请将language”设置为“zh-cn”,另外时区记得改成上海时区。
四、HashOver相关问题
HashOver主题模板。在设置中可以指定主题模板:public $theme = ‘default’;,你可以根据你自己的需要来修改CSS样式。
HashOver邮件通知。HashOver没有提供SMTP设置,直接通过 mail() 函数来进行邮件通知,所以要在主机上安装 postfix 或者 sendmail 之类的邮件服务端,并在php.ini 开启mail() 。
HashOver如何开启MysqL存储模式?默认的设置是:public $dataFormat = ‘xml’;即采用xml存储方式,原理是:第一个评论被命名为“1.xml”,第二个评论被命名为“2.xml”,依此类推。当用户回复评论时,创建另一个文件。当评论被删除时,访问者将只是删除相应的文件。
采用xml存储方式优点就是容易迁移,响应速度快。如果你想换成数据库存储,先在public $dataFormat = ‘xml’改成sql,然后在General database options填写好你的数据库。有远程数据库的请填写远程数据库信息。
Disqus评论导入Hashover。Java程序:https://github.com/ianrenton/disqus-to-hashover,操作方法如下:
1、先下载 JAVA 源码到 NetBeans 或 Eclipse 中编译(记得选择JAXB插件)
2、在 Disqus 后台将数据导出为
comments.xml放到编译好的程序目录。3、运行编译好的 JAVA 程序,会生成
hashover\page目录以及各个 XML 文件。4、将生成的
page目录上传到服务器上 HashOver 所在目录即可。
另外,HashOver目前正处于2.0的测试版本,所以还有不少的问题有待解决,以下是当前版本可能存在的问题,如果你遇到类似的问题可以参考解决。
PDO错误。在选择mysql并填好数据库信息后出现了这样的错误提示:HashOver:PDO.php file could not be included!, 原因是某个地方PDO类忘了加根命名空间。目前这个问题已经有人提交了PR,官方合并之前我们可以自己先改一下。
#打开:hashover/scripts/parsesql.php
Line 76 在PDO前面加上“\”
$fetchAll = $results->fetchAll (\PDO::FETCH_NUM);
Line 111 同理
return (array) $result->fetch (\PDO::FETCH_ASSOC);
AJAX跨域问题。当在配置文件启用ajax模式的时候,你会发现所有请求全部失败了。 因为hashover并没有对跨域访问进行处理(加cors头),所以请求被浏览器拦截。可在hashover/scripts/settings.php顶部加入代码或者用Nginx/apache进行配置。
header("Access-Control-Allow-Origin:".(isset($_SERVER['HTTP_ORIGIN'])?$_SERVER['HTTP_ORIGIN']:"*"));
header("Access-Control-Allow-Credentials:true");
不保存用户信息问题。hashover并没有对跨域访问进行处理,所以只加cors头无法保存cookies。 解决方法是在hashover/scripts/javascript-mode.php中查找XMLHttpRequest 并给所有的XHR对象全部加上withCredentials=true。
HashOver用SMTP发信。此部分转载自翁の微语,具体的修改过程可以仔细看一下博主的文章hashover系列第二篇:SMTP发邮件。这里提供翁の微语修改过的smtp.php和writecomments.php文件下载:hashover-smtp.zip。备用:https://www.ucblog.net/wzfou/hashover-smtp-pack.zip
将下载解压得到smtp.php放在hashover的scripts目录下,注意打开编辑替换SMTP为你自己的信息,然后将writecomments.php覆盖原文件,最后你就可以实现评论回复邮件通知提醒了。
五、总结
HashOver安装与使用还是挺方便的,评论数据存储默认的使用的是XML,如果你想换成数据库形式,建议专门用一台服务器用作评论数据存储,而在其它的网页中远程引用HashOver评论,这样再也不用怕数据丢失了。
从本文介绍中,大家也能看出HashOver存在的问题比较多,这可能很大原因归结于HashOver这是一个由国外开发者维护的个人程序,好在提供丰富的设置选项供大家自定义。有兴趣的朋友可以到HashOver官网看看开发文档。
PS:文章更新记录:
2017年8月19日更新了HashOver用SMTP发信。
文章出自:挖站否 https://wzfou.com/hashover/,部分内容参考自:candura.us 和 翁の微语 版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。
-
为什么加了js设置还是会显示密码框
是我的设置不对还是软件更新了?
求解答 |・ω・`)2018年11月5日 22:31 -
现在这个评论是 HashOver 吗?
2018年8月25日 13:01 -
哎呦,不错哦!
2018年7月15日 17:10 -
其实很不理解,为什么评论系统允许两个不同的用户设置相同的用户名,这样岂不是可以随便伪装成其他人。
2017年12月16日 13:32 -
没有几天来看,站点已经做得很好了。之前也找这样成型的找了很久了。
2017年9月6日 22:25 -
这个评论也试过一段时间,不过在PJAX下不加载,发了issue也没有得到解决,于是就用回原生了
2017年8月24日 13:42 -
一般如果不是静态博客就没必要用第三方的了。第三方的其实目前还是 Diqus 会比较靠谱,只是在中国大#陆有时会被阻#断加载不出来。
2017年8月19日 12:01-
但如果站点流量大一些,Disqus会直接植入广告…
有些海外的站长因此改用fb留言板…2017年8月19日 15:07
-
-
还是自家的评论好…又不拖慢速度
2017年8月19日 11:45 -
还是用博客自带评论把
2017年8月18日 15:58-
网站填错了
2017年8月18日 15:58
-
-
评论多了,生成的xml文件不好管理,sql也问题多多 ,不折腾不折腾
2017年8月18日 15:11-
Why allways “Your comment is awaiting moderation. ” ? I had success comment yet.(^嘿嘿^)
2017年8月18日 15:19
-
-
感觉好复杂… 🙂
2017年8月18日 14:17 -
感觉好麻烦啊,需要的时候试试
2017年8月18日 11:48 -
mail()函数不稳,要是支持SMTP就更好了。
2017年8月18日 08:46 -
还是感觉太复杂了 还得需要购买一个服务器 那还不如自带的了
2017年8月18日 07:15 -
多说快关闭之前,发过这个评论系统的文章,后面感觉这个评论系统不完善就没去试用了
2017年8月18日 02:19-
使用博客自帶评论还是保险些
2017年8月18日 06:54
-
-
这其中的蕴意发人深思
2017年8月17日 23:43 -
前排?
2017年8月17日 23:41


















以前也用国产第三方,但是关掉了,现在改用DQ,只是中国大陆没办法显示,加载不了,但也不打算去更换了。