WordPress全能型和超强兼容性代码高亮插件Enlighter-WP必备插件
WordPress写文章时经常要引用代码,Wordpress也有很多代码高亮插件,例如WP-Syntax、Crayon Syntax Highlighter、SyntaxHighlighter Evolved、Code Prettify等,这些Wordpress代码插件安装简单,使用方便,直接启用就可以在Wordpress撰写文章中使用了。
不过,自从Wordpress升级使用了古腾堡编辑器后,好多的WP代码高亮插件就无法使用了,而且好多的Wordpress代码高亮插件对于WP的主题的要求比较高,有一些自定义的WP主题可能存在与Wordpress代码高亮插件相冲突的地方,导致出现这样或者那样的问题。
众多的WordPress代码高亮插件中,Enlighter在兼容性方面做得不错,支持Gutenberg和TinyMCE编辑器,尤其是对古腾堡编辑器支持很好,且几乎支持市面上所有的语言,例如CSS、Html、Java、PHP、SQL、YAML、Ruby等,可以称得上全能型的代码高亮插件了。

更多的关于Wordpress的经验与教程还有:
- WordPress主题和插件汉化必备工具Poedit – 自动生成.Po和.Mo文件
- WordPress付费主题平台AppThemes:主题购买,安装,升级及问题
- 将Elasticsearch作为WordPress站内搜索-docker安装elasticSearch,kibana和ik分词器
一、Enlighter插件介绍
插件:
- 主页:https://cn.wordpress.org/plugins/enlighter/
Enlighter支持的语言有:
Assembly (assembly, asm)
AVR Assembly (avrassembly, avrasm)
C/C++ (c,cpp, c++)
C# (csharp)
CSS (css)
Cython (cython)
CordPro (cordpro)
diff (diff)
Dockerfile (docker, dockerfile)
Generic (generic, standard) – default highlighting scheme
Groovy (groovy)
Go (go, golang)
HTML (html)
Ini (ini, conf)
Java (java)
Javascript (js, javascript, jquery, mootools, ext.js)
JSON (json)
Kotlin (kotlin)
LESS (less)
LUA (lua)
Markdown (gfm, md, markdown)
Matlab/Octave (octave, matlab)
NSIS (nsis)
PHP (php)
Powerhsell (powershell)
Prolog (prolog)
Python (py, python)
PureBasic (purebasic, pb)
RAW (raw) – raw code without highlighting with EnlighterJS container styles!
Ruby (ruby)
Rust (rust)
SCSS (scss, sass)
Shellscript (shell, bash)
SQL (sql)
Squirrel (squirrel)
Swift (swift)
Typescript (typescript)
VHDL (vhdl)
VisualBasic (visualbasic, vb)
Verilog (verilog)
XML (xml)
YAML (yaml)
Enlighter提供非常多的主题可供选择,同时你也可以根据自己需要来自定义主题:
Enlighter (enlighter, standard) – Enlighter`s default Theme
Classic (classic) – SyntaxHighlighter inspired
Bootstrap (bootstrap4) – Bootstrap 4 inpired themes, high contrast
Beyond (beyond) – BeyondTechnology Theme
Godzilla (godzilla) – A MDN inspired Theme
Eclipse (eclipse) – Eclipse inspired
MooTwo (mootwo) – Inspired by the MooTools Website
Droide (droide) – Modern, minimalistic
Minimal (minimal) – Bright, High contrast
Atomic (atomic) – Dark, Colorful
Dracula (dracula) – Dark, using official draculatheme colorscheme
Rowhammer (rowhammer) – Light, Transparent, divided rows
二、Enlighter插件使用
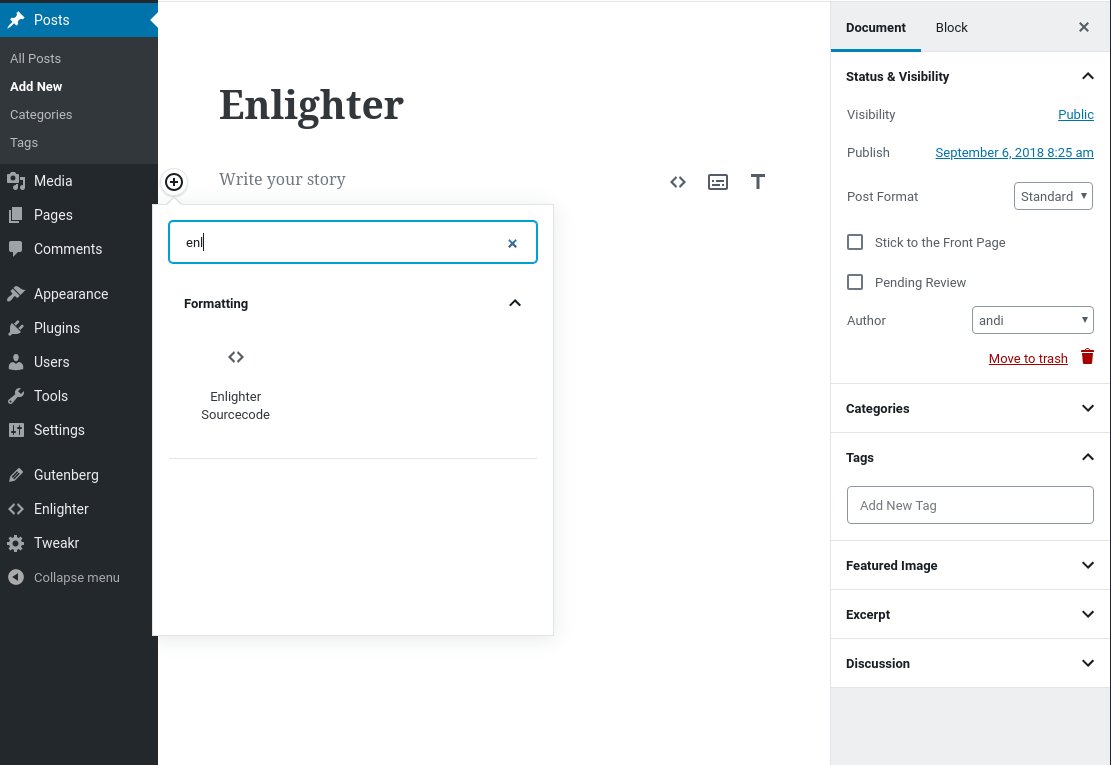
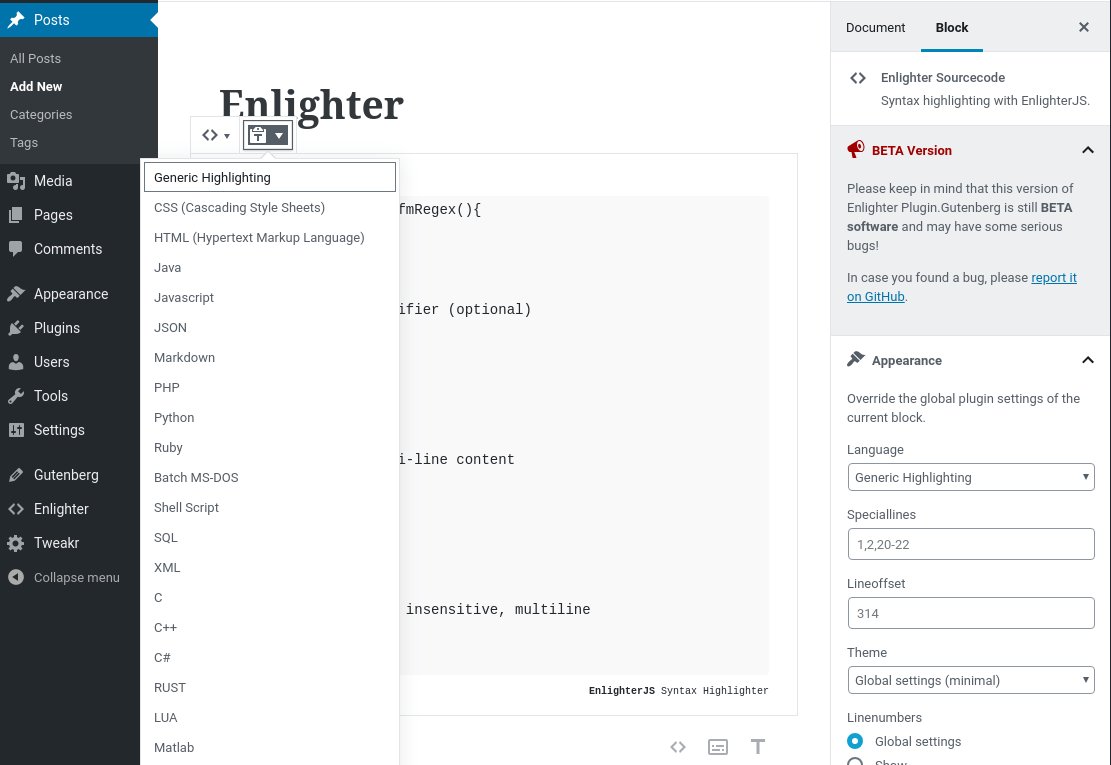
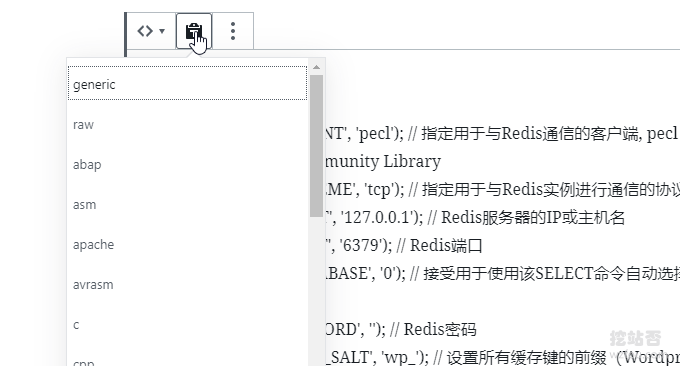
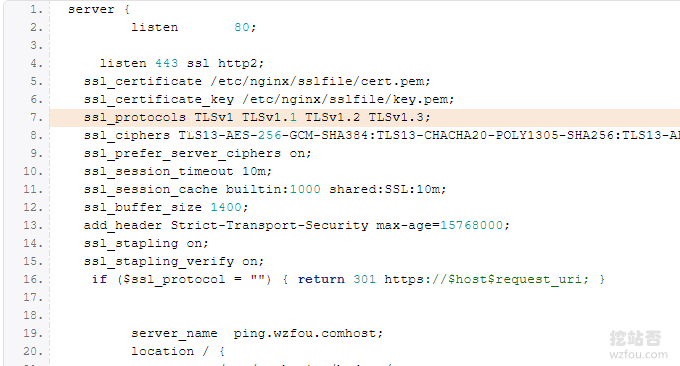
Enlighter安装后就可以直接在后台撰写文章了,输入你的代码,然后选择语言类型,如下图(点击放大):

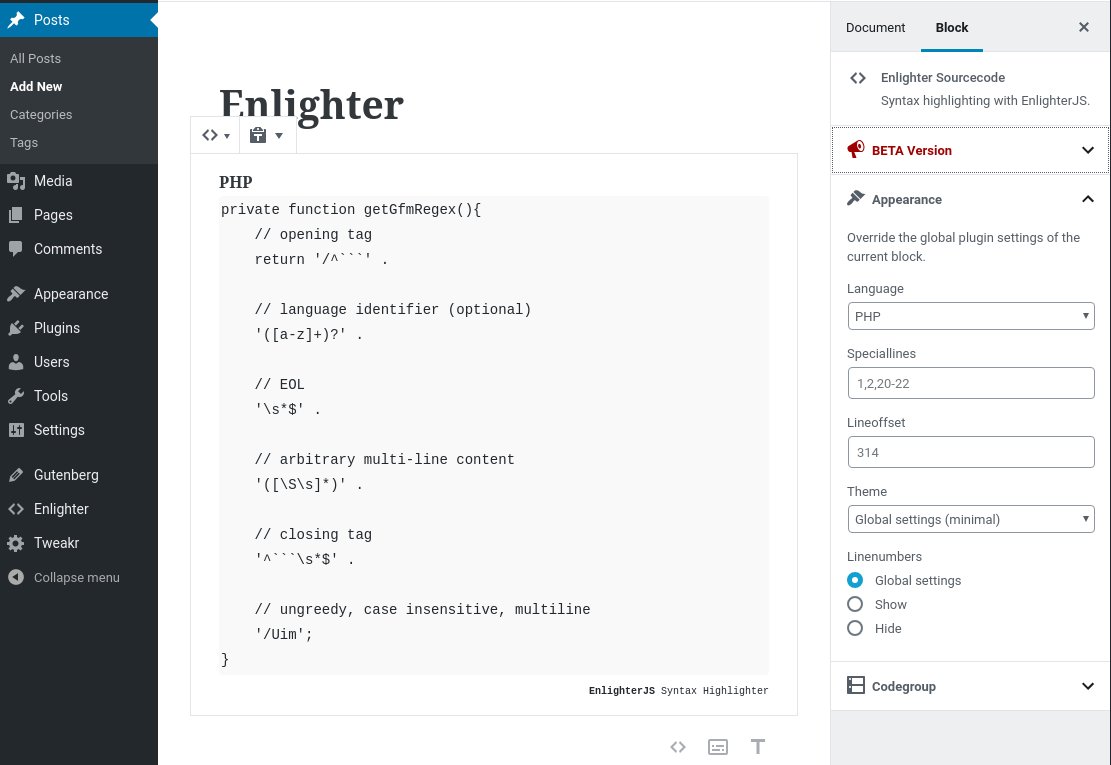
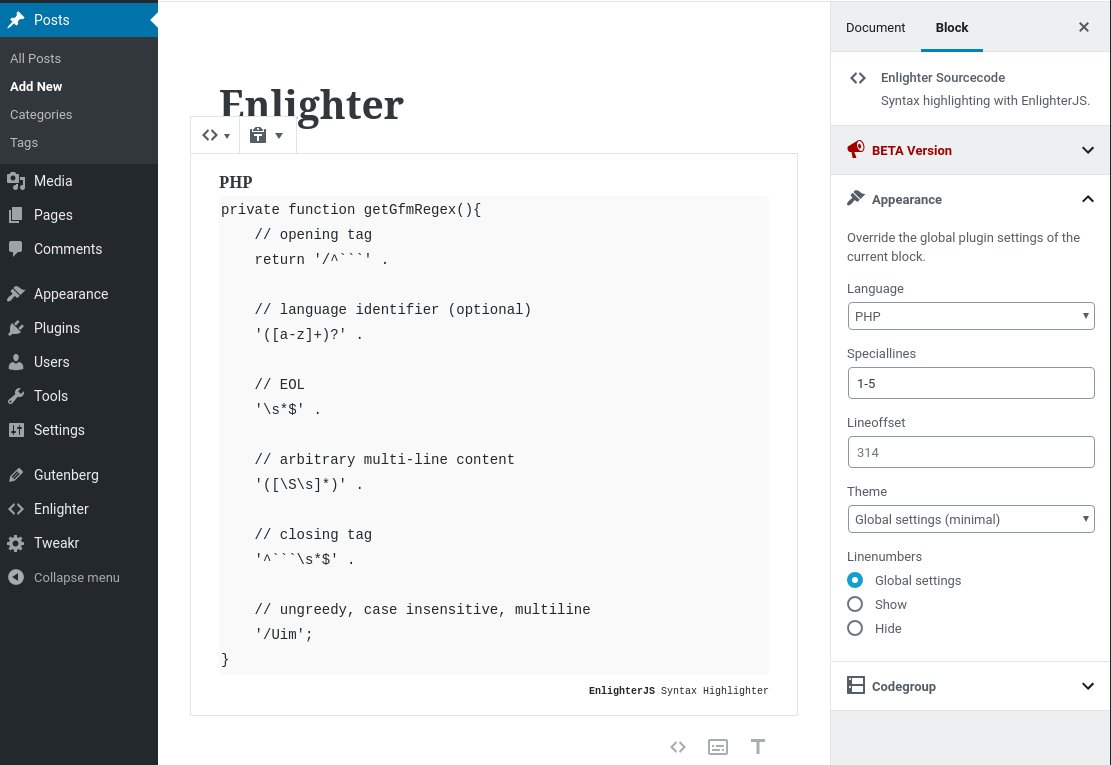
添加的代码还可以直接在编辑器中修改。

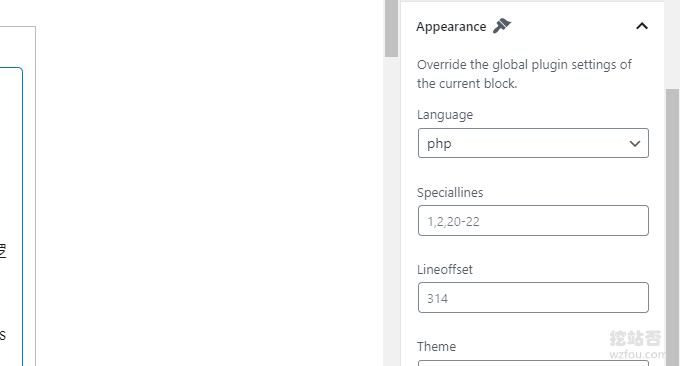
也可以对代码进行调整。

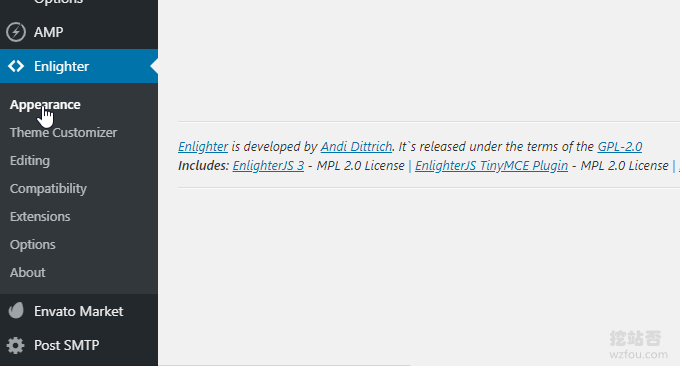
三、Enlighter插件设置
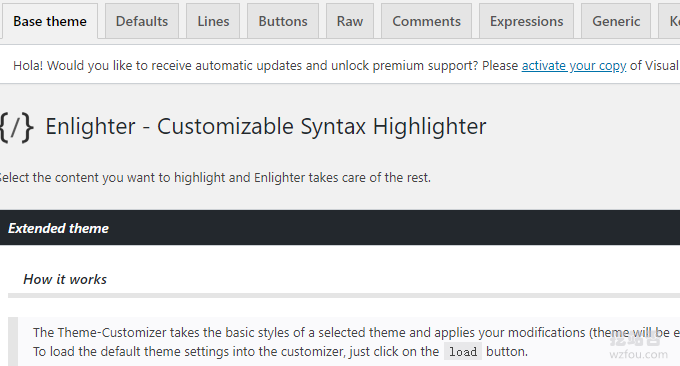
点击Enlighter设置选项,这里可以选择主题、自定义主题、编辑、兼容性、选项等。

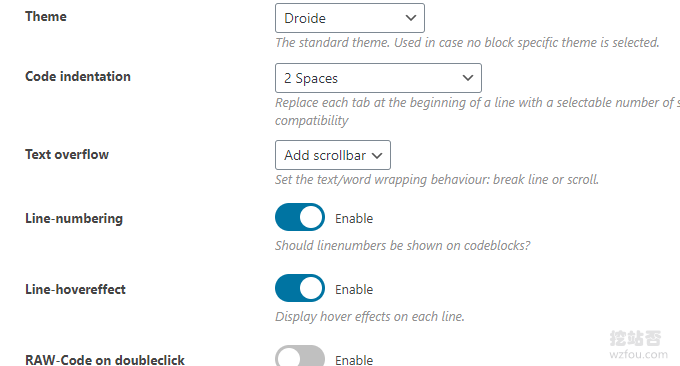
在Enlighter的选项中,可以设置是否带滚动条、设置行号、鼠标放上效果等。

在Enlighter的自定义主题,可以设置颜色、按钮、评论、关键字等,特别要注意的就是Enlighter自定义主题不影响原来的主题。

另外Enlighter还可以一些高级设置,例如设置缓存、是否加载JS等。

四、Enlighter使用总结
关于Enlighter插件代码高亮效果,可以在本站中查看,例如:SmokePing Nginx和LNMP 1.6安装。

如果你在使用Enlighter的过程中遇到崩溃的问题,可能是你的WP主题与Enlighter不兼容,请切换成默认的WP主题看看效果。
文章出自:挖站否 https://wzfou.com/enlighter/,版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。
- Themeforest国外最大的WordPress付费主题交易平台-高质量WP主题
- WordPress主题和插件汉化必备工具Poedit – 自动生成.Po和.Mo文件
- WordPress付费主题平台AppThemes:主题购买,安装,升级及问题
- WordPress子主题创建与使用方法-防止修改过的CSS,JS和代码失效
- WordPress全能型和超强兼容性代码高亮插件Enlighter-WP必备插件
- WordPress在线翻译汉化插件Loco Translate-自动检和生成.Po和.Mo
- WordPress文章目录侧边固定滚动-Easy Table 和LuckyWP Table插件
- 收集整理适用博客建站免费开源WordPress主题-简约好看的WP主题
- WordPress添加支付宝,微信打赏按钮制作实例和Paypal.me打赏链接
- 国人付费WordPress主题收集整理汇总-功能强大,符合用户习惯的WP主题
猜你喜欢
一直想问下Qi,我想把网站搬到美国vps,但是不知道哪个服务商的比较稳定,vultr IP老是被*,有很多都是其他服务器连累的,还请推荐下适合做站比较稳定的服务商
2020年8月23日 09:18国内开一个评论功能还要GA*,交互式的*还要到派出¥¥所,太麻烦了
2020年8月23日 09:19搬到🐧香港轻量啊
2020年9月6日 17:49
插件是好的,就是太过全能了,看着头晕[偷笑]
2020年8月16日 23:15说实话,enlighter没有他前辈好用,而且主题某种层度上有不兼容情况之前(默认的20系列主题哦!这个真的很伤)
2020年8月15日 23:12博主更新了呀。[ok]
2020年8月15日 10:43









Qi,好久不见。