WordPress最佳广告管理插件Ad Inserter-在网站任意位置插入广告
当你的Wordpress博客的流量越来越大的时候,你就可以考虑如何将流量变现了。虽然说投放固定广告并不是一种很好的维持博客生存的方式,但是固定广告就像是“鸡肋”:弃之可惜,不如“聊胜于无”,反正闲着也是闲着,不如放几个广告赚点主机成本费。
Ad Inserter – Ad Manager & AdSense Ads,这是一个Wordpress的广告管理插件,最大的功能就是可以帮助你在WP网站的任意位置插入广告,它可以精确到某一篇文章的某一个段落,或者是某一张图片,或者是在评论、侧边栏、列表等版块中插入广告。
Ad Inserter 插件支持各种广告,包括 Google AdSense、Google 广告管理系统(DFP –适用于发布商的 DoubleClick)、 Amazon Native Shopping Ads,Media.net 和旋转横幅,可以说Ad Inserter 可以当成WP的广告管家,你可以随心所欲地投放自己的广告。

挖站否当前正在使用的WP插件在这个专题里:我正在用的WordPress插件,更多的关于WordPress插件你还可以看看:
- WordPress排查解决您的站点遇到了致命错误的过程-Redis内存缓存不足
- WordPress全能型和超强兼容性代码高亮插件Enlighter-WP必备插件
- 将Elasticsearch作为WordPress站内搜索-docker安装elasticSearch,kibana和ik分词器
PS:更新记录.
1、Wordpress优化加速是一个系统工程,需要全方位地对WP的速度进行优化才可以达到秒开的效果:WordPress优化专题汇总-实用的WordPress性能和速度优化教程总结。2021.3.28
一、Ad Inserter添加广告代码
插件官网:
- https://cn.wordpress.org/plugins/ad-inserter/
下载和安装了Ad Inserter插件,你就可以添加你的广告代码了,支持添加 16 个不同的广告,而且可以分别设置插入的位置及显示的条件等。默认是在文章页面显示广告,你还可以控制在分类、标签等其它页面显示。(点击放大)

除了可以让其自动插入外,我们还可以通过短代码或 PHP 代码添加到 WordPress 站点的指定位置中显示。
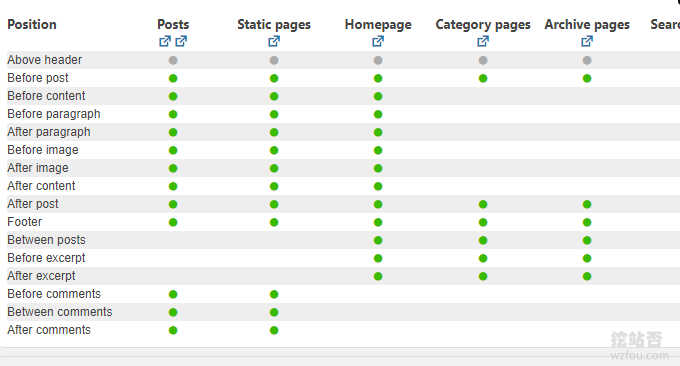
二、Ad Inserter精准广告位置
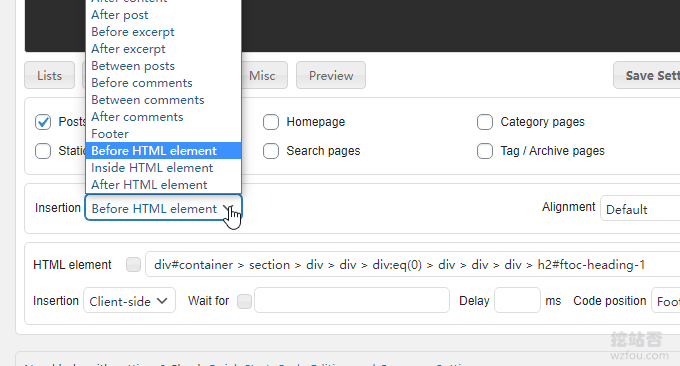
广告位置可以通过点击底部 Insertion 进行设置。

广告位置说明如下:
Before post(广告出现在文章最顶部,这个要看主题,有些主题可能有问题)
Before Content(广告出现在文章内容开头,即第1段落前面)
Before paragraph(广告出现在段落之前,具体设置可以将鼠标悬停在输入框上面会有提示,需要在右侧输入框指定段落数字,0表示随机位置,小数表示广告出来位置按百分比控制)
After paragraph(广告出现在段落之后,位置控制和Before paragraph一样)
Before image(广告出现在图片这前, 具体设置可以将鼠标悬停在输入框上面会有提示 )
After content(广告出现在图片之后, 具体设置可以将鼠标悬停在输入框上面会有提示 )
After post(广告出现在文章最后面)
Before excerpt(广告出现在文章摘要前面,需要主题支持,主题不显示摘要广告则不显示)
After excerpt(广告出现在文章摘要后面,需要主题支持)
Between posts(广告出现在两篇文章中间,在分类列表上面出现)
Before comments(评论位置之前出现,位置指定遵循上面的方法)
Between comments(两条评论中间出现)
After comments(评论之后出现,位置遵循上面的方法)
Footer(网站底部,一般在版权声明之后)
Before HTML element(广告出现在HTML标签之前,效果就是在最顶部看到广告)
Inside HTML element(广告出现在指定HTML标签里面,可以通过ID选择,类(class)选择)
After HTML element(广告出现在HTML标签之后,效果就是在最底部,效果跟Footer看到差不多。)
特别是对于“HTML element”功能,可以直接精确到页面的某一个版块,不明白DIV架构的朋友还可以直接用鼠标在见面中点击选择。

对于将广告放在文章之前、之后、页面底部等通用的位置,如果你的广告不显示,可以先运行一下插件的兼容性检测。

广告黑白名单。点击“list”,在这里你就可以控制哪些URL页面是可以展现广告的,哪些是不行了。

三、Ad Inserter添加AMP广告
如果使用了Wordpress AMP插件,例如Accelerated Mobile Pages,是可以直接在插件后台添加广告的。当然,Ad Inserter也支持往AMP页面里添加广告,点击工具中的生成AMP广告代码。

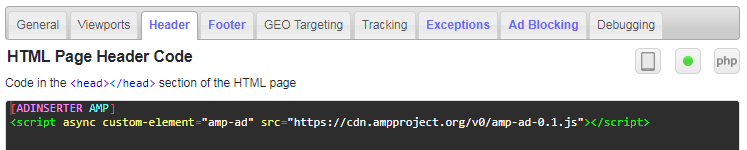
填写你的Publisher ID and Ad Slot ID,然后Ad Inserter就会自动生成AMP广告代码了。投放AMP广告还要记得在每个页面头部加上一段代码:
[ADINSERTER AMP] <script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
Ad Inserter插入支持往头部添加任意的Html代码,如下图:

四、总结
在使用Ad Inserter添加AMP广告时,记得不要重复添加那段通用的代码,另外添加了代码后记得到AMP代码规范性验证一下:https://www.websiteplanet.com/webtools/amp-validator/
Ad Inserter精确控制广告的功能非常地强大,插入还有非常多的设置,上手有不小的难度,Ad Inserter可以添加多个广告位,并且对不同的广告位实现精准投放,功能非常地强大。
文章出自:挖站否 https://wzfou.com/ad-inserter/,版权所有。本站文章除注明出处外,皆为作者原创文章,可自由引用,但请注明来源。









现在还有人靠广告赚钱?